PS结合AI设计立体风格38妇女节海报

网上搜索字效海报发现这种立体玻璃质感的字效,很是喜欢,上参考图:

首先在操作之前,我们先拆解一下关键点:
①立体数字与立体图形
ai的凸出和斜角做出字体和图形形状,角度选择等角预设,可自动生成立体效果图形。
②ai文件导出psd文件
把每个立体图形的侧边面进行合并,然后使用脚本导出PSD文件,注意勾选 写入图层 和 最大可编辑性,
③玻璃质感的透明效果
给立体图形的每个面添加不同透明度的白色渐变效果,把立体图形一个面背后的图形复制一层置于该面上层,添加高斯模糊效果剪切到该面中,并调整不透明度可实现透明效果。
④排版、装饰与立体厚度效果
在海报周围加上文案,并给底部文案和装饰图形使用重复上一步操作添加厚度效果
⑤cameraw滤镜调色
最后用 camera raw 滤镜整体调一下色即可。
二、教程步骤
现在我们就开始操作吧!
步骤1:立体数字与图形
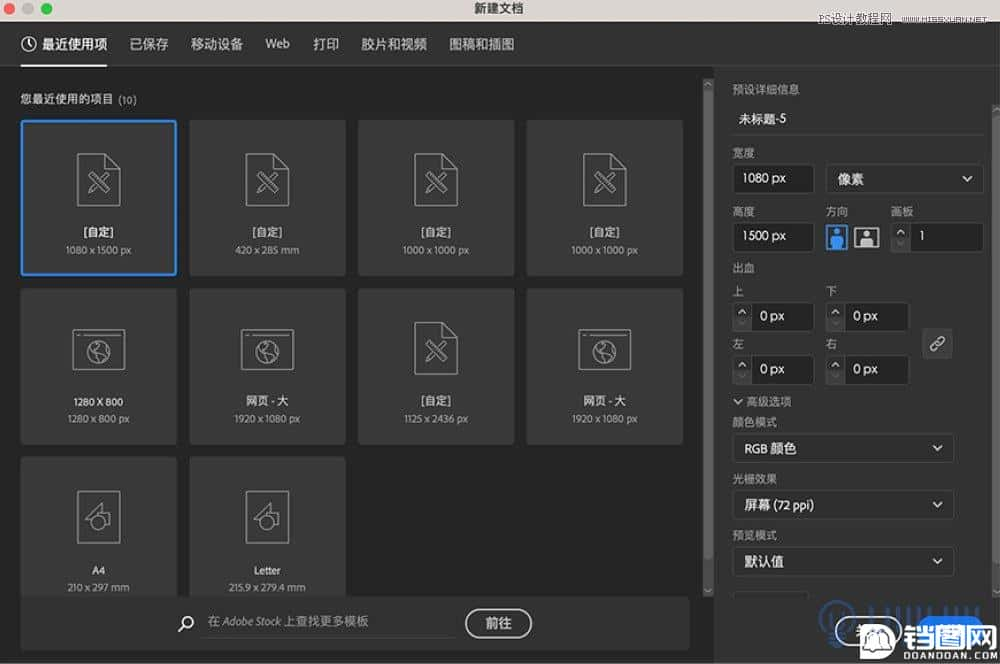
1.1 打开AI,新建一个1080*1500的文档。

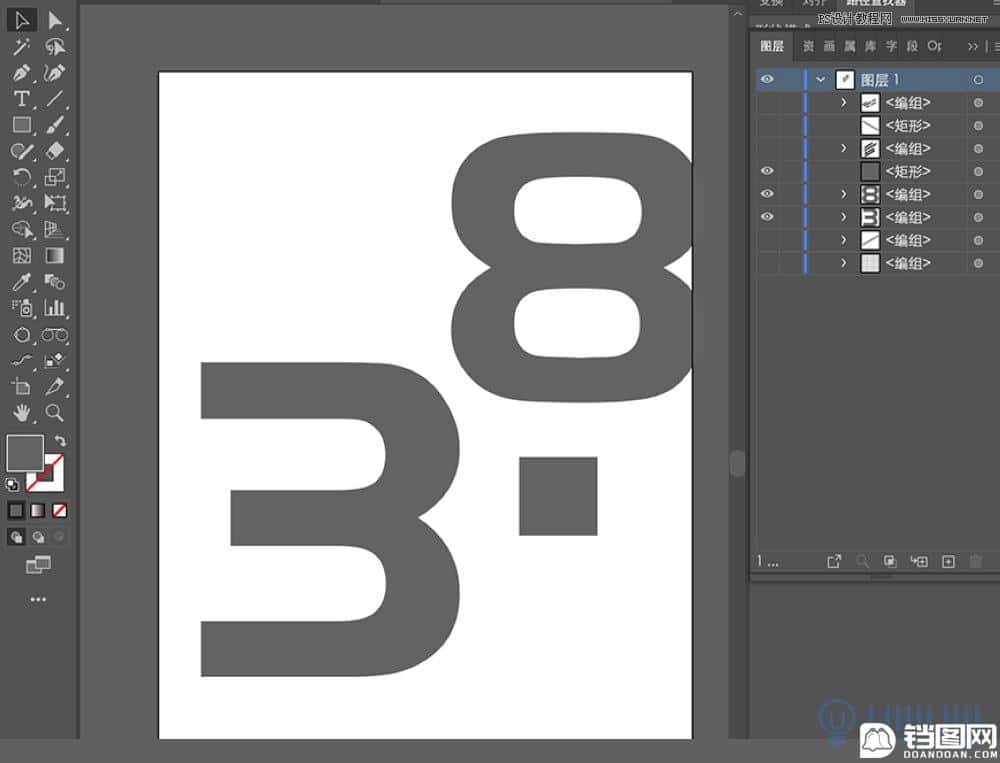
1.2 输入数字“3”和“8”,这里文字使用可商用的【庞门正道标题字】,并使用矩形工具按住shift键绘制一个小正方形,数字和图形填充颜色均为#636363。

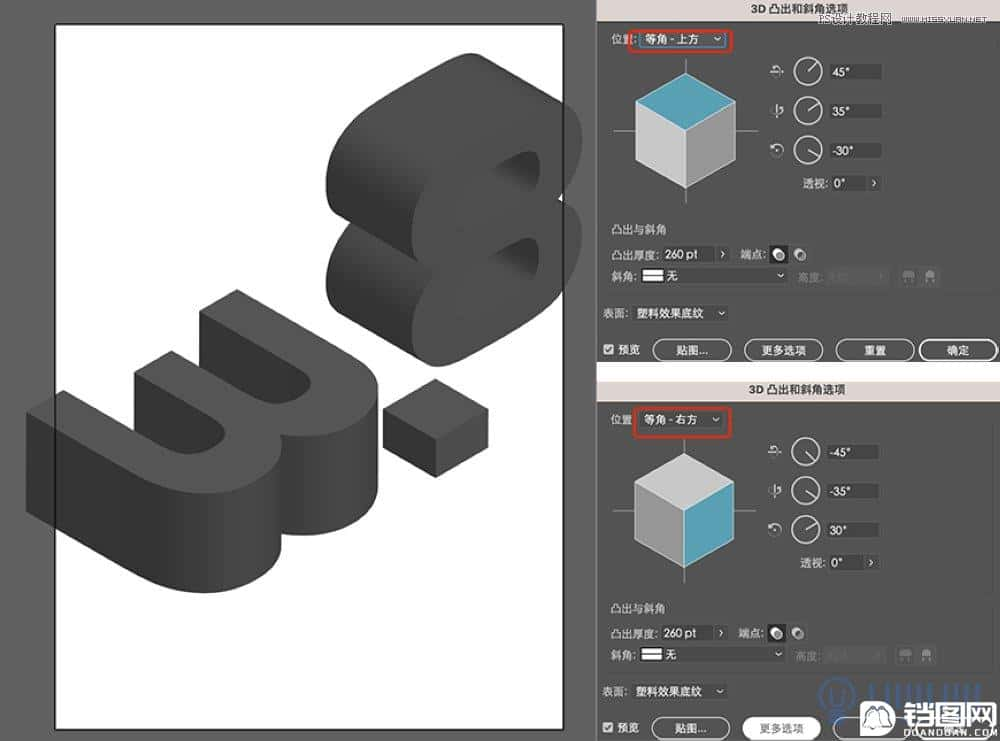
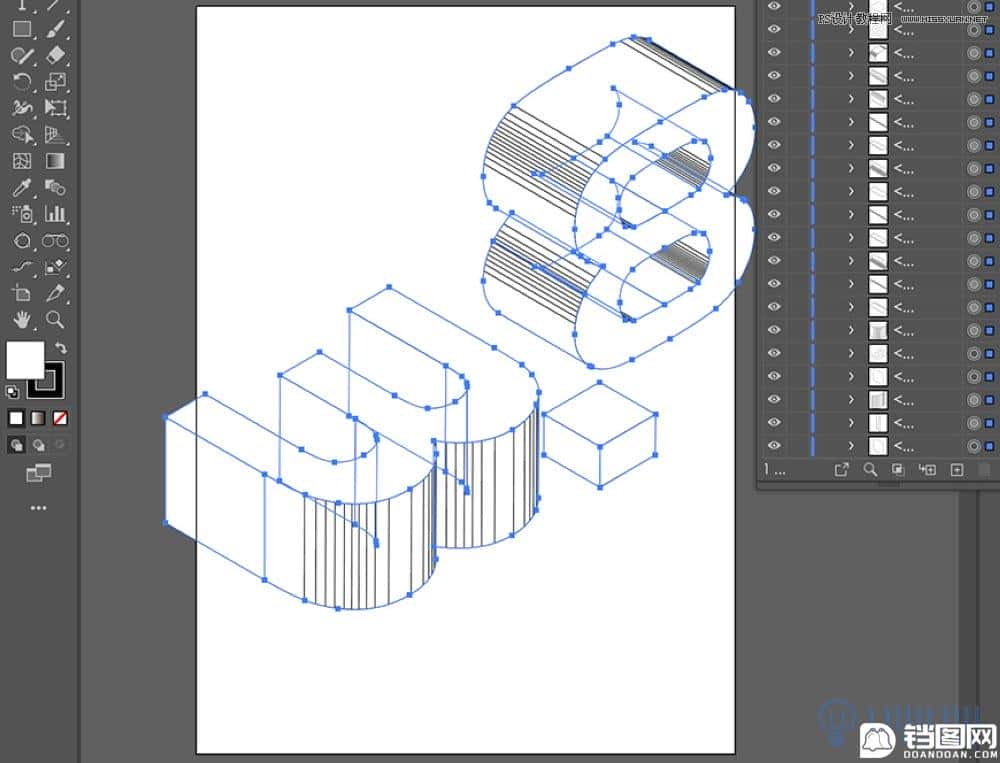
1.3选中所有数字和图形,效果-3D- 凸出和斜角 ,“3”和“小正方形”位置统一选择 等角-上方,“8”位置选择等角-右方。

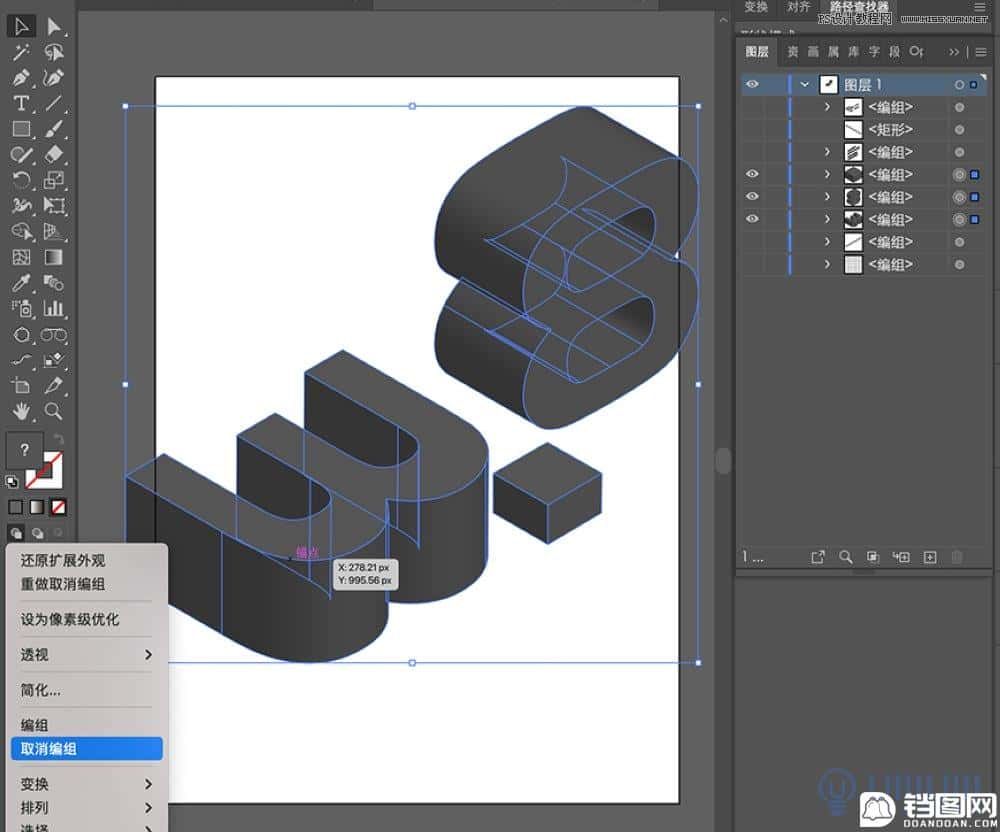
1.4 选中全部,对象-扩展外观。

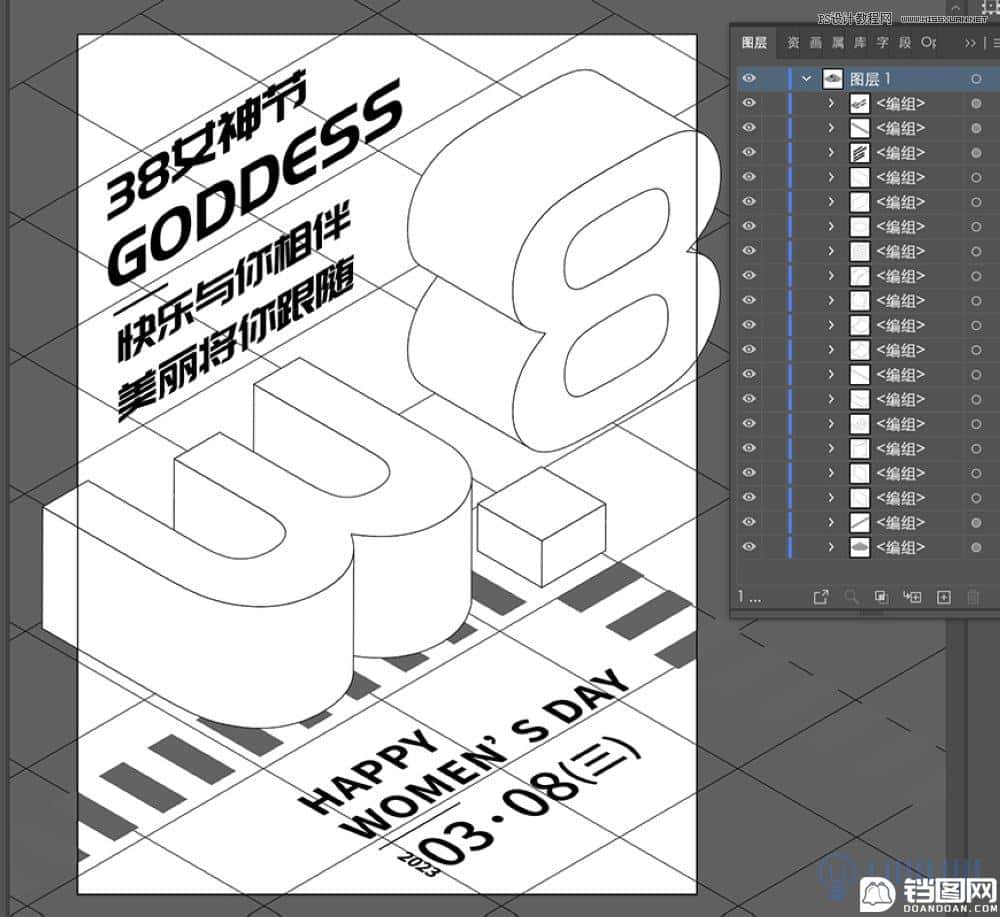
步骤2:ai文件导出psd文件
2.1选中全部,右键-取消编组,执行多次,至每个面都能被单独选中。

2.2选中所有图形,按D键,调整至白色填充黑色描边的状态。此时观察到带有弧度的侧边面不是一个整体面,需要选中所有侧边面,右键-释放剪切蒙版,再使用路径查找器-联集进行合并。

2.3运行脚本,导出为psd格式文档。此处用到的脚本可以从这里获取:
AI一键分层导出PSD!傻瓜式操作、完美分层、保留矢量形状可编辑性
AI 自带的导出 PSD 的功能会栅格化形状图层,无法进行二次修改。而今天这个插件可以让你一键将 AI 文件导出为 PSD,同时保留形状图层的路径,提高你的工作效率!
阅读文章 >>

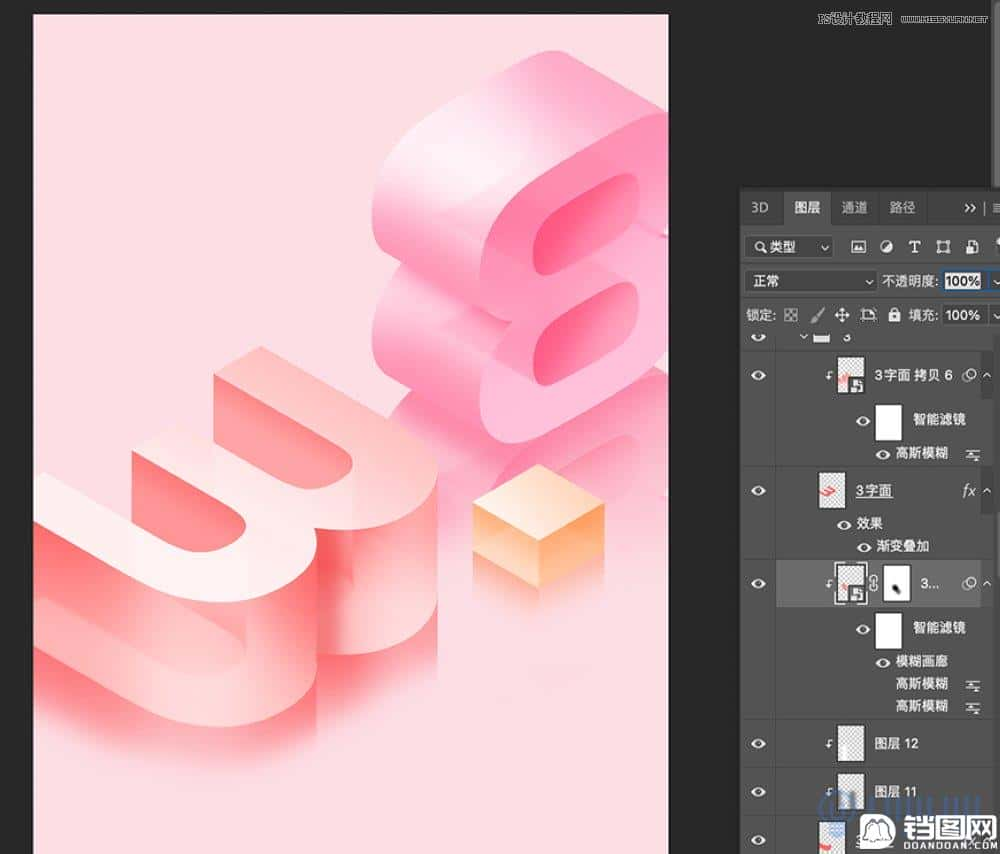
步骤3:玻璃质感的透明效果
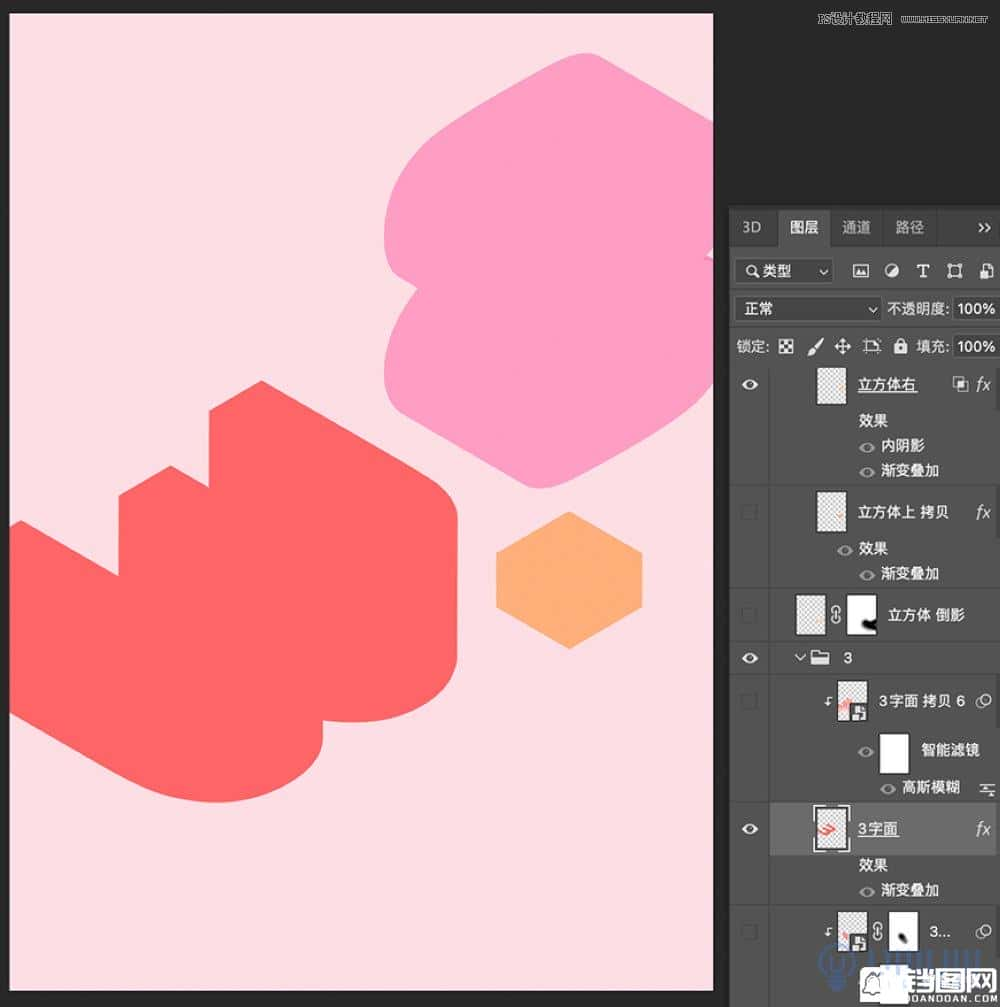
3.1在ps中打开2.3步骤输出的psd文档,新建图层置于底层,填充纯色#fddee5。给“3”的图形填充纯色#ff6567,给“8”的图形填充纯色#ff9ec2,给小立方体图形填充纯色#ffaf7b。

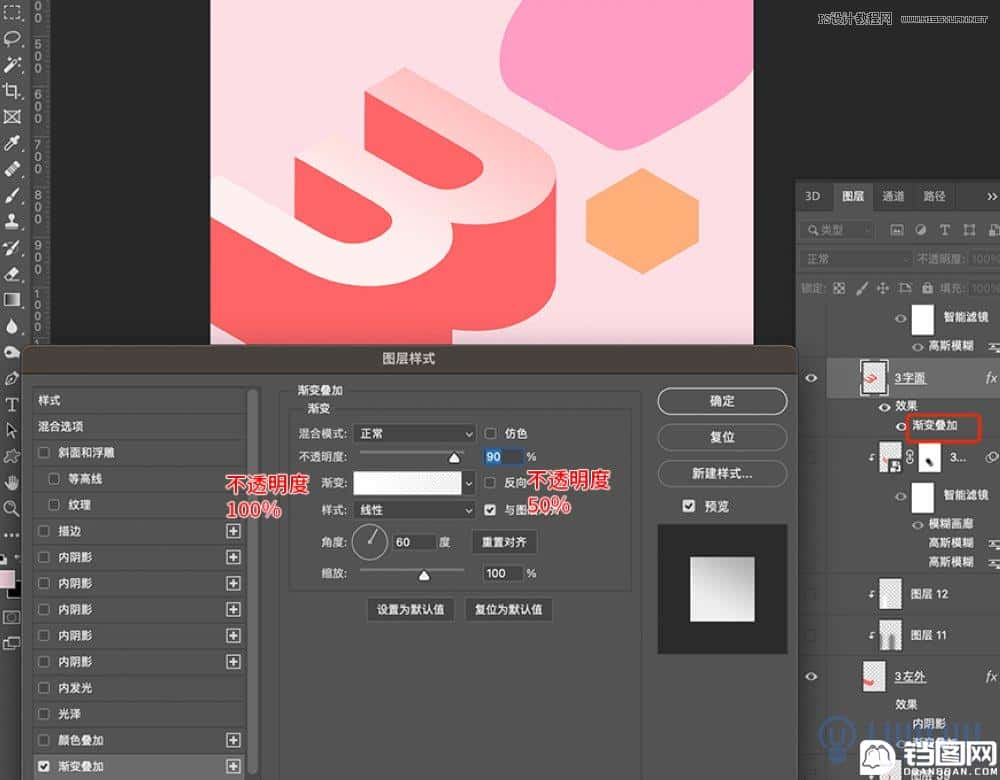
3.2选择一个面用图层样式中的 渐变叠加 做出白色(#ffffff)半透明渐变效果。

3.3选中上一步中的添加渐变叠加的图层,右键-拷贝图层样式,再选择所有的数字和立方体图形,右键-粘贴图层样式。然后分别对每个图形的图层微调渐变的角度和不透明度参数。

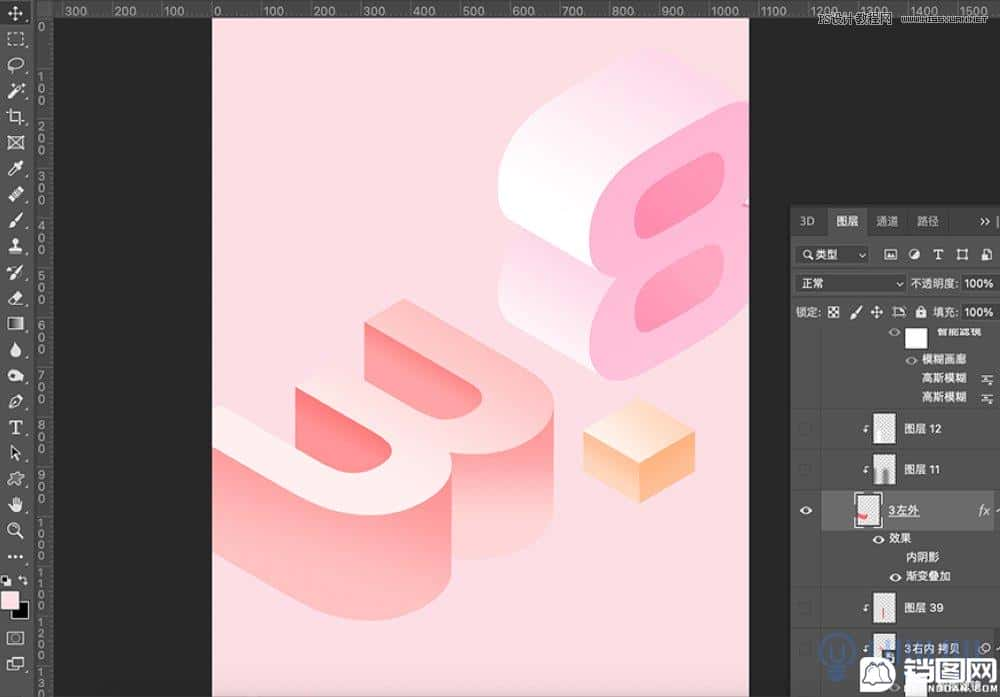
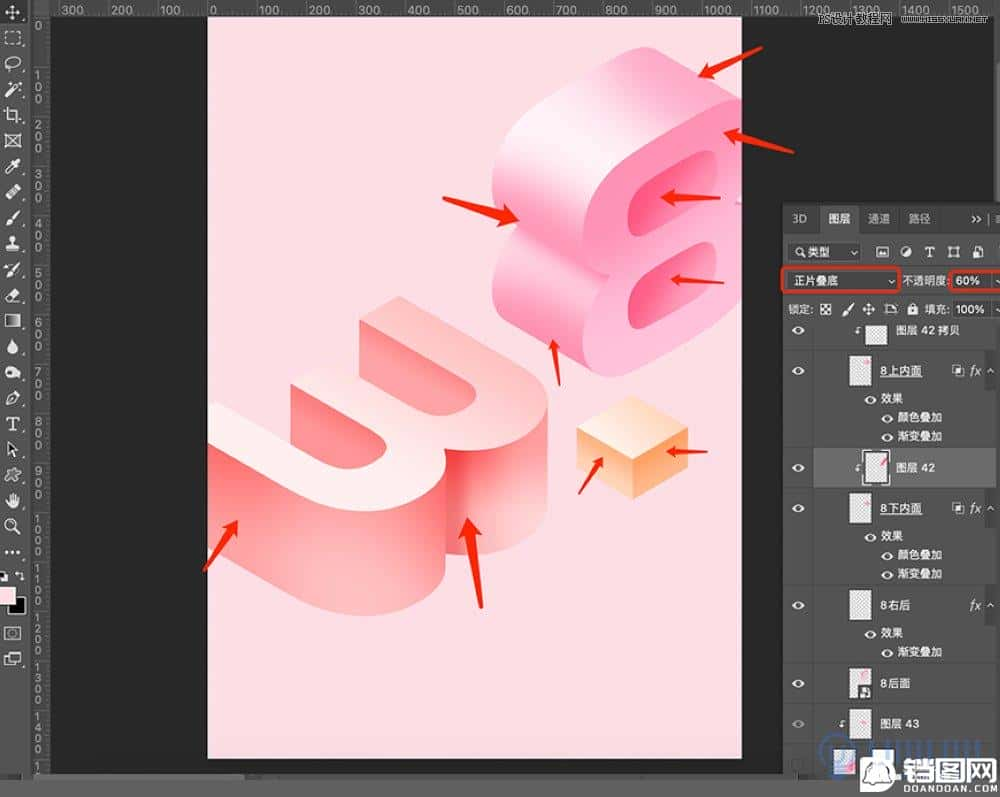
3.4使用较深色柔边缘画笔工具在数字和立方体图形的暗部涂抹,图层模式选择“正片叠底”,调整不透明度,加深暗部效果。

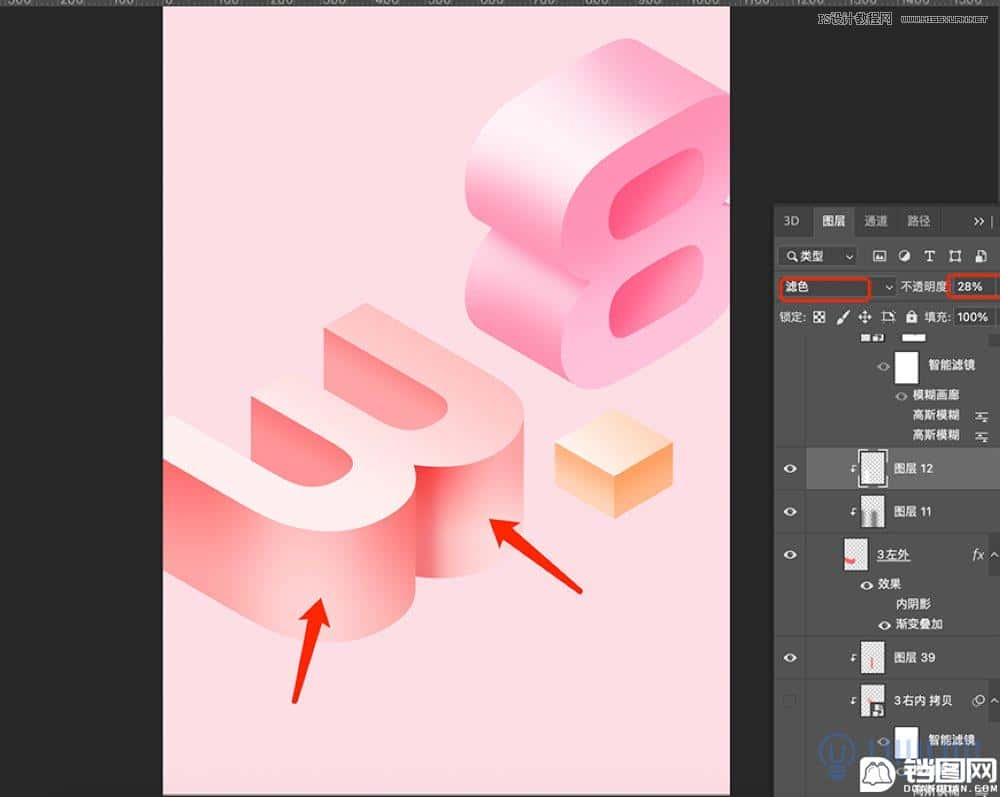
3.5使用较白色柔边缘画笔工具在数字和立方体图形的亮部涂抹,图层模式选择“滤色”,调整不透明度,提亮亮部效果。

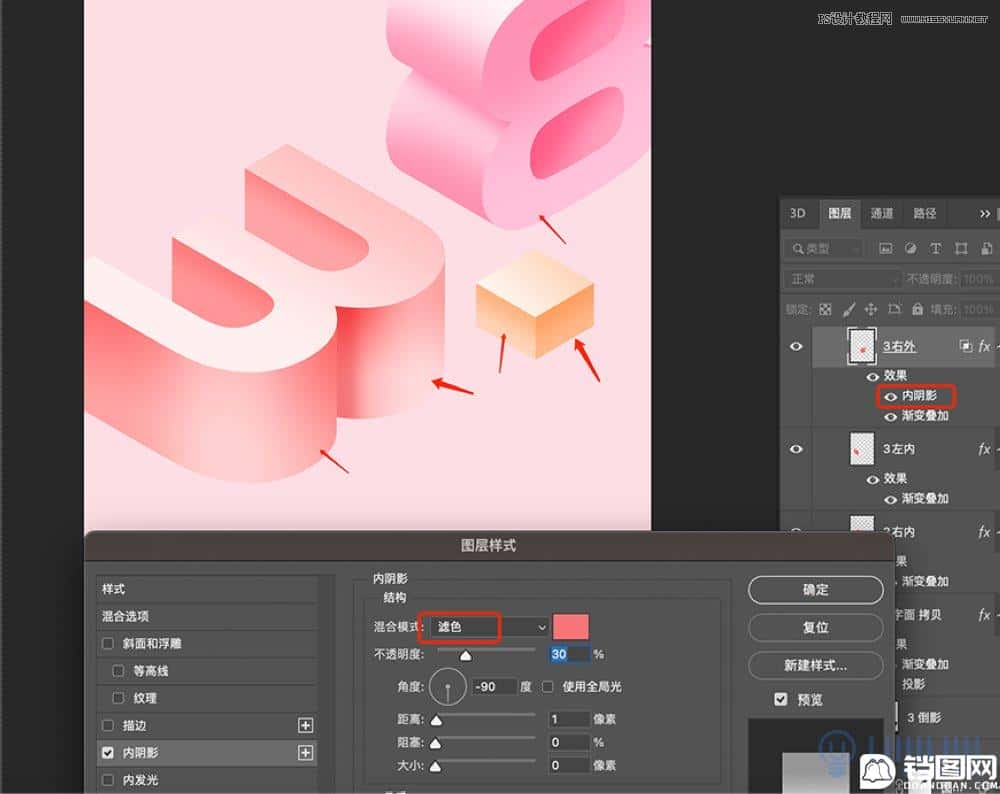
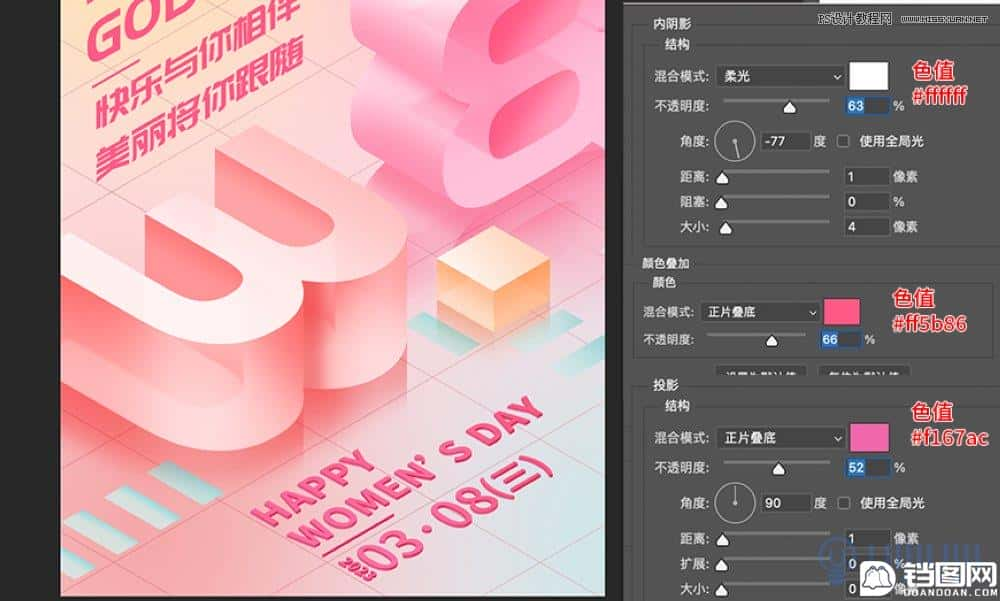
3.6 给数字和立方体侧面添加内阴影图层样式(较浅色配合混合模式“滤色”),塑造一点点小反光。

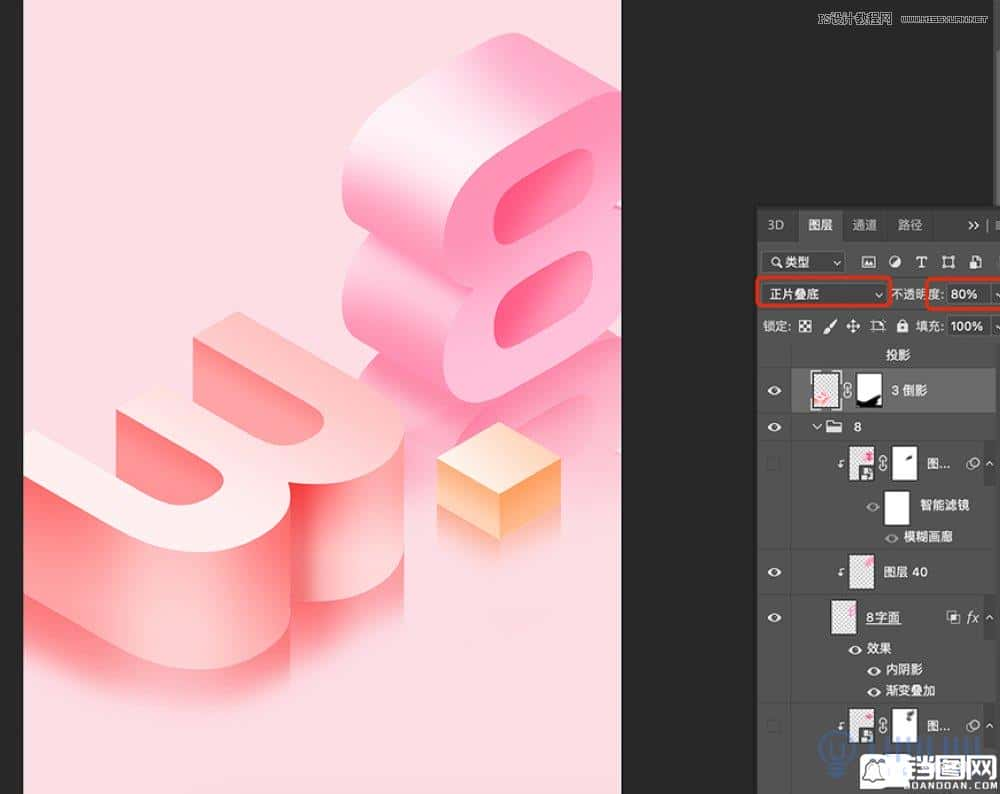
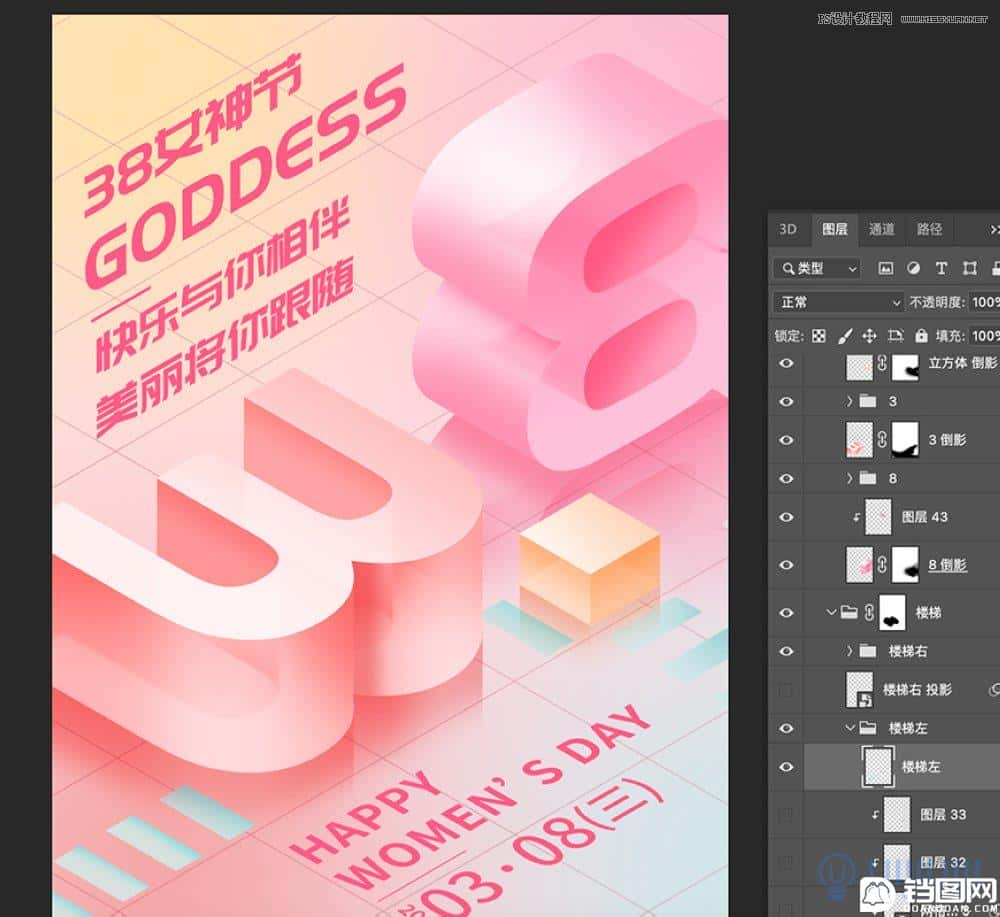
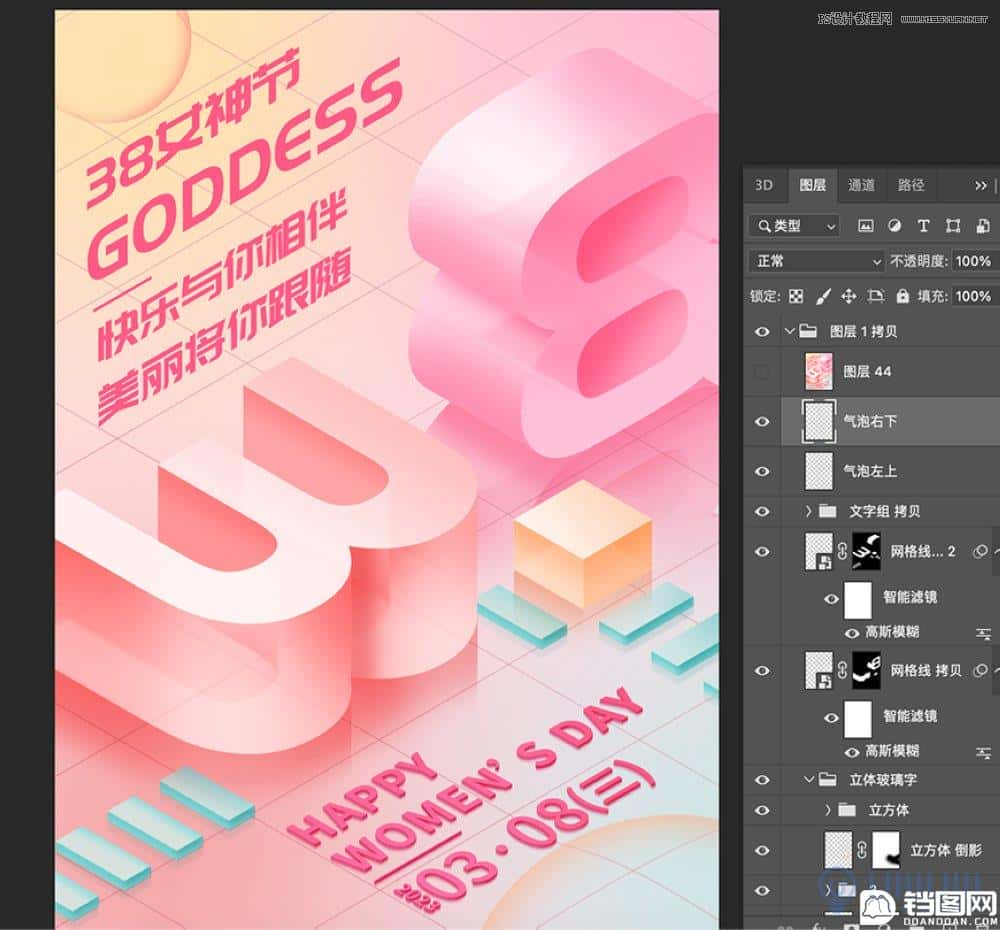
3.7复制“3”及立方体的顶部图层向下移动至立体图形底部,复制“8”的右侧面图形向左移动至立体图形后面,把图层不透明度降为20%。把数字“3”的所有立体图形复制一层,control+e合并所有图层,向下移动图层至“3”立体图形的底部,图层混合模式选择“正片叠底”调整不透明度,然后用图层蒙版擦出渐隐过渡的效果得到“3倒影”图层。同理操作数字“8”和立方体图形。

3.8考虑到玻璃的透明特点,复制立体图形侧面/顶面后的所有图形,转换为智能对象,置于侧面/顶面图层上方,创建剪贴蒙版。给智能对象添加场景模糊效果,距离越远,模糊值越大,并配合蒙版擦出较自然的透明效果。

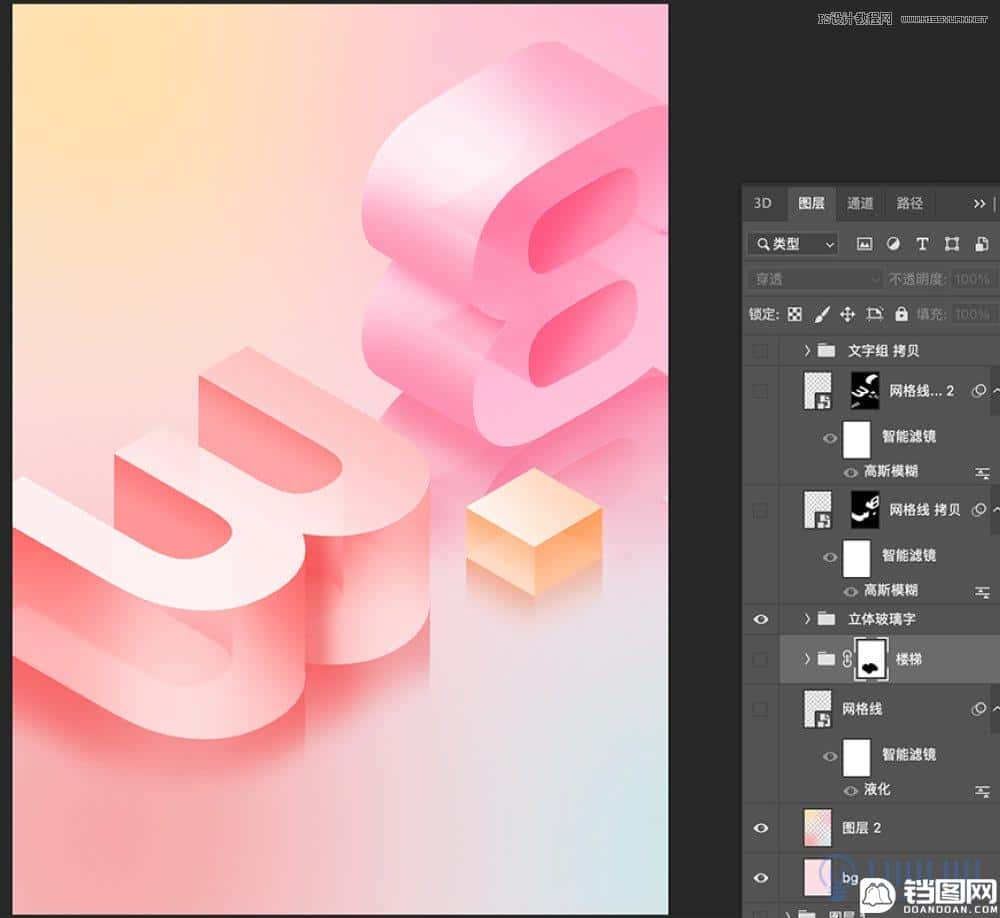
步骤4:排版、装饰与立体厚度效果
4.1 在纯色的背景图层上新建一层,使用柔边缘画笔轻拍几下,颜色分别为
#f6aaab,#ffe2b0,#feb1cd,d1e6e8。

4.2在ai中使用“矩形网格工具”绘制网格,并执行效果3D-旋转,位置选择“等角-上方”做出倾斜效果。在立体图形周围加上文案和矩形楼梯图形作为装饰。

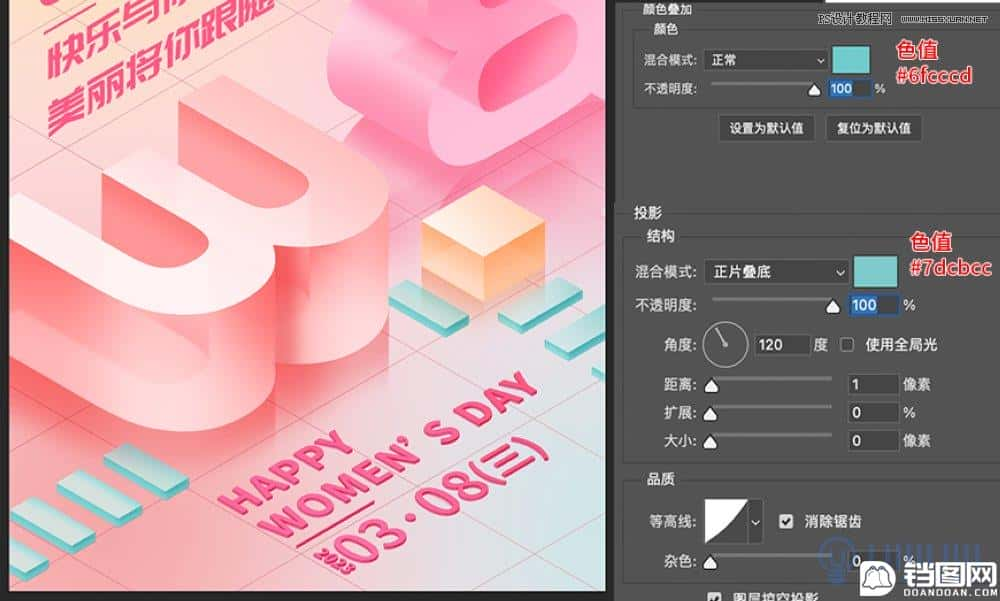
4.3复制网格线及文案和矩形装饰图形至ps中。给网格线图层添加图层样式“颜色叠加”#de9ba5,文字图层叠加色值#ff5a86,矩形楼梯装饰图形(配合蒙版擦去不需要的部分)叠加色值#d8e1de。矩形装饰图形图层锁定透明像素,使用柔边缘画笔,色值a1dedf,涂抹出渐变效果。

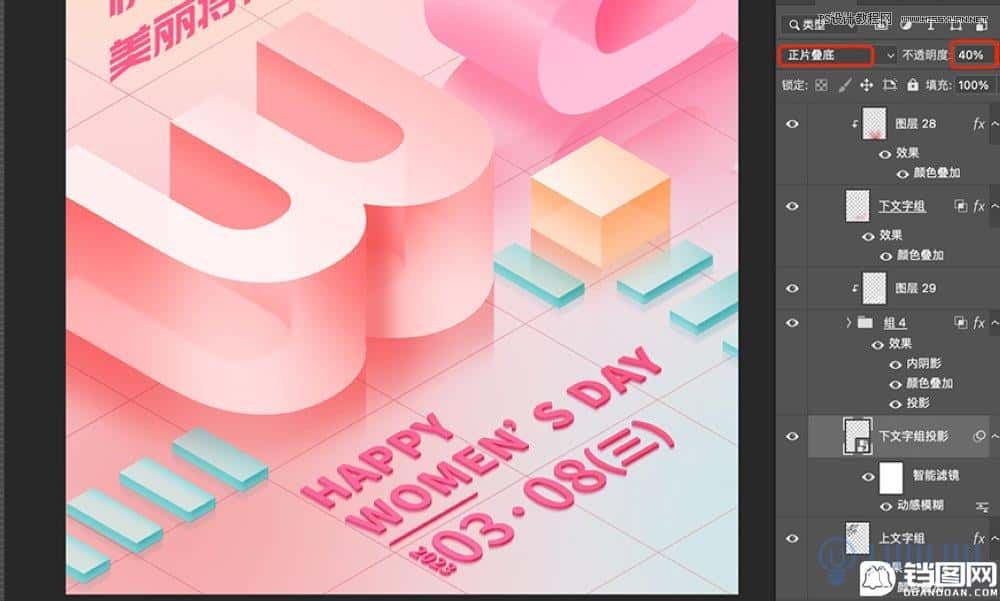
4.4选中下面的文字组图层,复制一层,control+t,向下移动1像素,control+alt+shift+t,重复上一步操作,一共执行5次。选中所有下文字组图层,图层-排列-反向,除顶部的下文字组图层外,其他编组,添加图层样式,塑造立体厚度效果。使用白色柔边缘画笔,图层选择“柔光”模式,给下文字组顶层和文字厚度层左侧擦出渐变过渡效果。

4.5选中矩形楼梯装饰图形图层,使用同上一步重复变换操作(共执行15次),得到矩形楼梯的厚度图层,编组,添加图层样式塑造立体厚度效果。使用白色柔边缘画笔,图层选择“柔光”模式,给厚度层左右两侧涂抹出渐变过渡效果。

4.6分别复制立体文字组和矩形楼梯所有图层,转换为智能对象,向下移动至立体厚度底部位置,添加动感模糊(角度90,距离4),图层模式正片叠底,调整不透明度,做出投影效果。

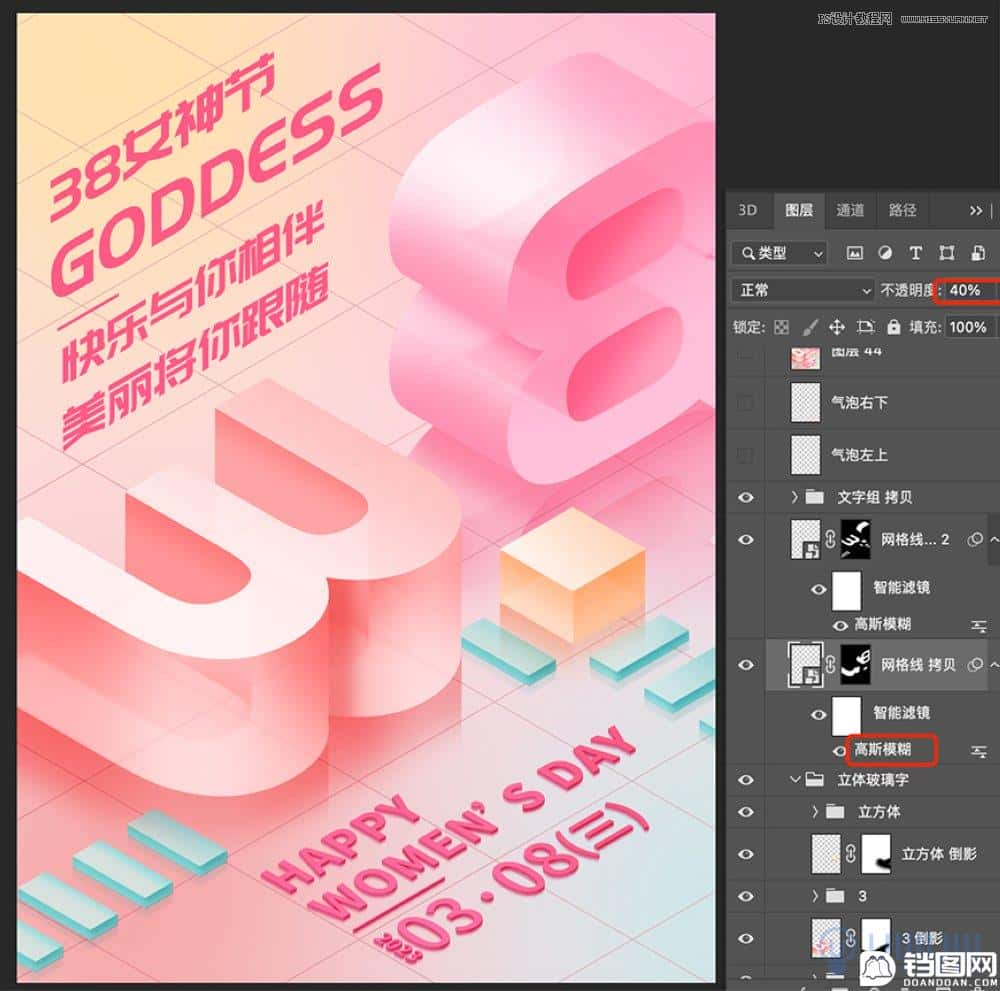
4.7 复制网格线图层,转换为智能对象,等比缩放101%,添加高斯模糊,半径2,添加蒙版,填充黑色,再复制一层网格线图层。选择一个复制的图层,给蒙版处立体玻璃字的侧面选区填充白色,不透明度40%。。再选择另一个复制的图层,给蒙版处立体玻璃字的顶面和矩形楼梯顶面选区填充白色,不透明度30%。复制网格线图层,高斯模糊半径2,和矩形楼梯厚度层做剪贴蒙版,做出网格线会透过玻璃材质若隐若现的错位显示效果。

4.8新建图层,椭圆选区工具,填充白色,羽化选区数值10,del删除填充,得到透明气泡效果,图层锁定透明度像素,柔边缘画笔涂抹几笔立体玻璃字的彩色,即成彩色气泡。在空白处添加气泡,并给网格线添加液化做出透过气泡的变形效果。

步骤5:cameraw滤镜调色
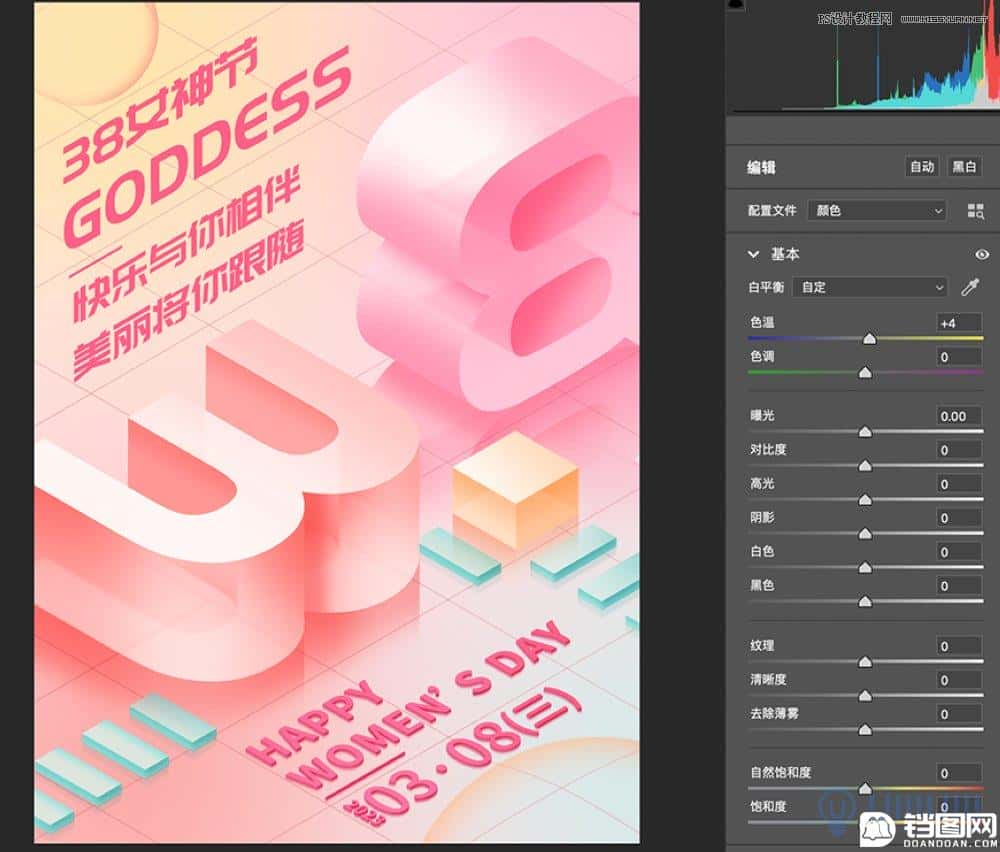
control+alt+shift+e,盖印下方所有图层,使用camera滤镜整体调色,这里我主要调整了基本-色温(+4),细节—锐化(+6),数值仅供参考。

教程注意事项:
ai文件导出至psd文档时,一定要把一个图形的带弧度的侧边面合并为一个面。如出现不能合并的情况,需检查一下是否有的面没有取消编组或没有释放剪切蒙版。
ps中使用柔边缘画笔涂抹时,需实时调整画笔大小,使用画笔的边缘或中心位置在需要加深或提亮的位置涂抹。
好啦,终于把海报操作步骤整理出来了,不善于写文表述,暂且视为一个总结吧。
三、最终效果图




