Photoshop制作电商平台优惠劵领取页面

教程效果图

教程步骤
Step 01 红包
1.1 新建画布,尺寸750*1334像素,分辨率150。
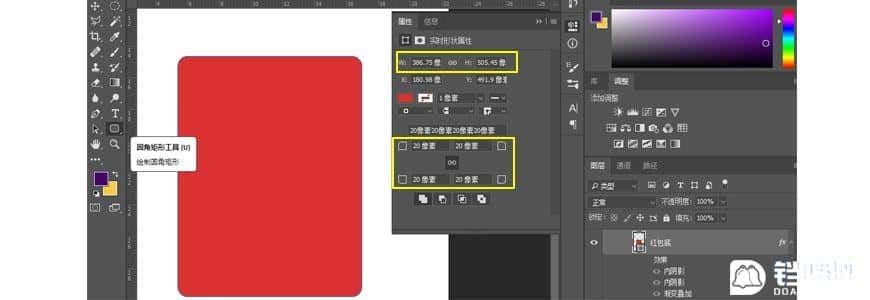
1.2 使用圆角矩形工具画一个矩形,数值如下,填充色#da3232,并命名为【红包底】。

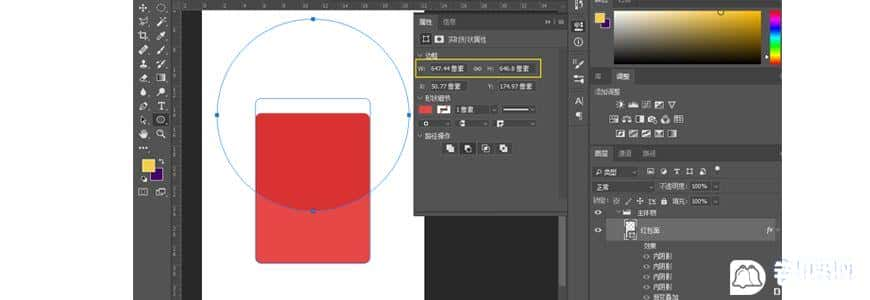
1.3 Ctrl+j复制【红包底】,填充色改为#e74747,命名为【红包面】。使用椭圆工具,按住shift+alt键画一个圆(这里运用到了布尔运算),数值参考如图(只要圆直径比红包底的宽度大就行),使用空格键调整圆位置使之与【红包面】居中对齐。

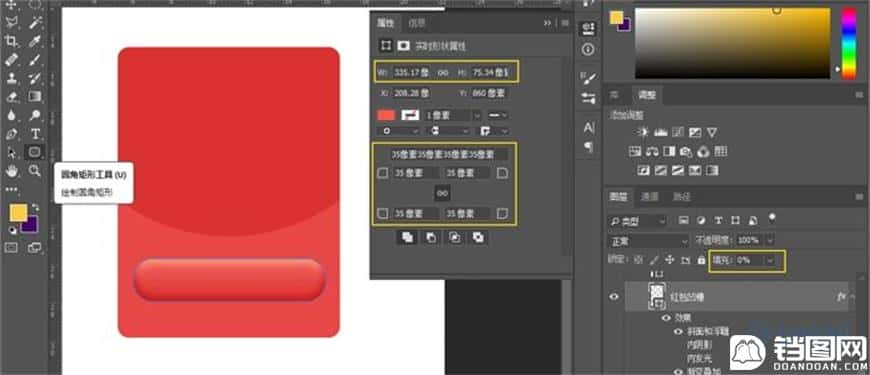
1.4 使用圆角矩形工具再画一个矩形,数值如下,填充改为0,命名为【红包凹槽】。

1.5 红包大致形状已经出来,接下来就要做光影(在做光影的时候,一定要先去确定好光源位置)。
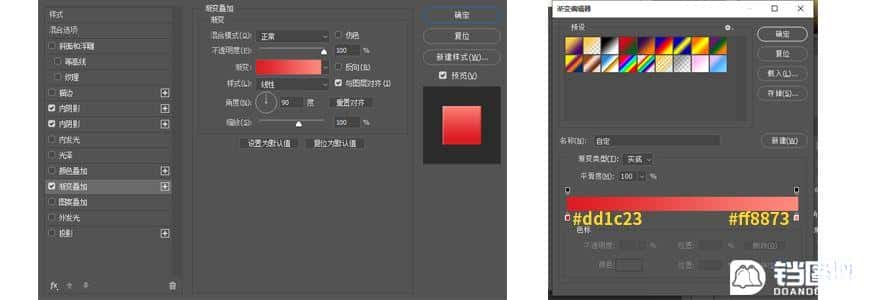
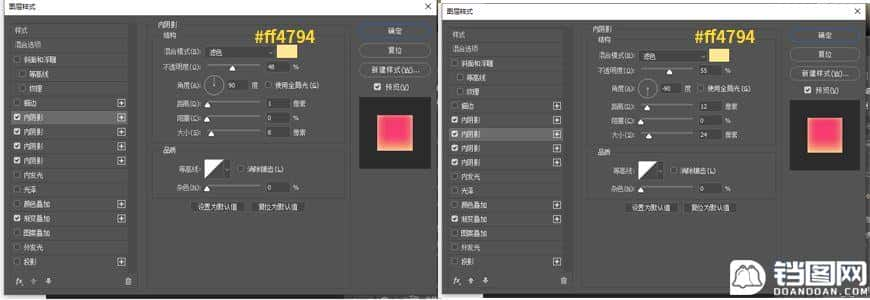
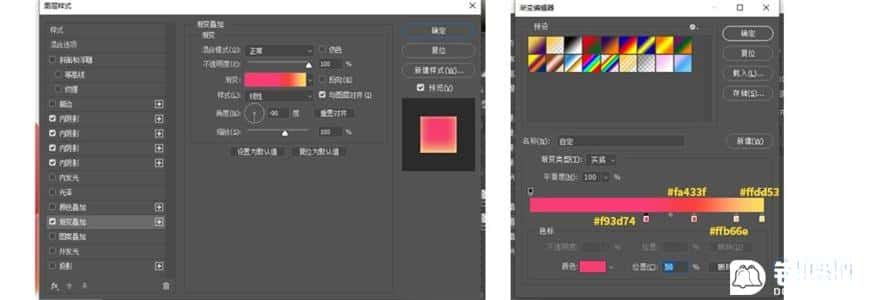
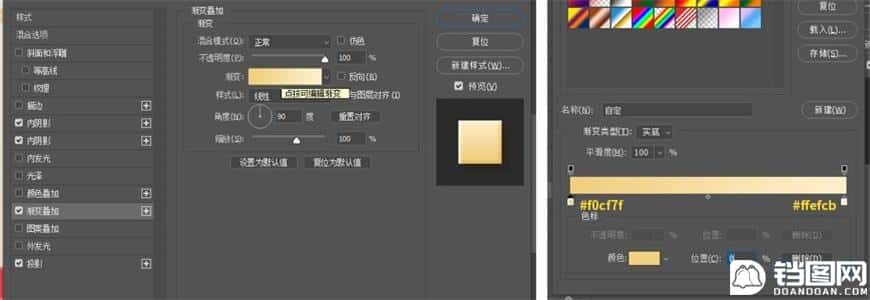
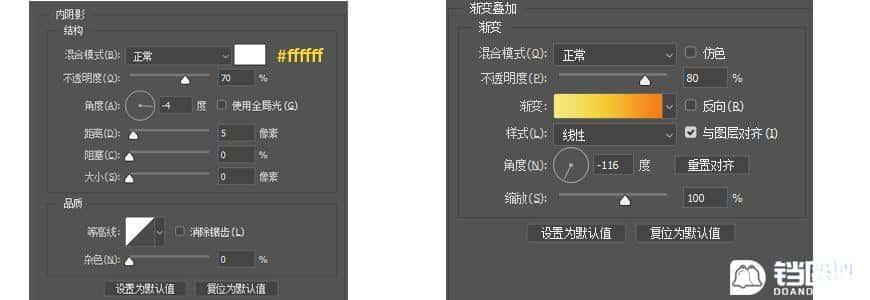
1.5.1 双击【红包底】图层,添加图层样式(切记不要让图层样式遮住画布)选择内阴影和渐变叠加,数值如下:



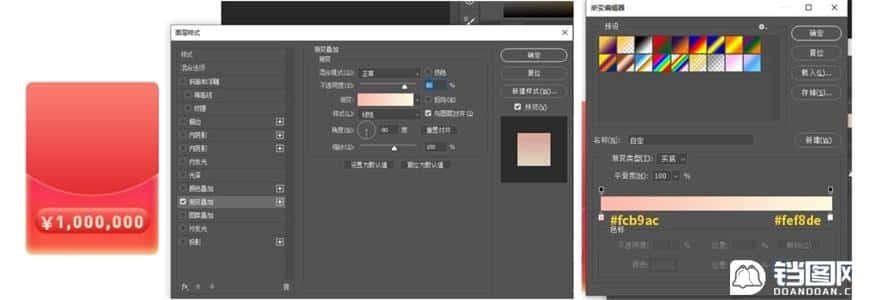
1.5.2 双击【红包面】图层,添加内阴影和渐变叠加,数值如下:



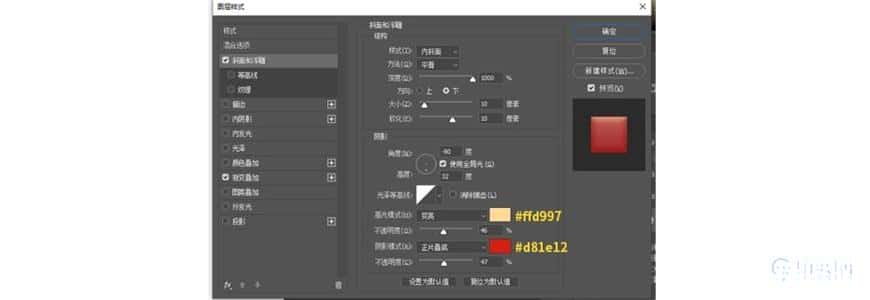
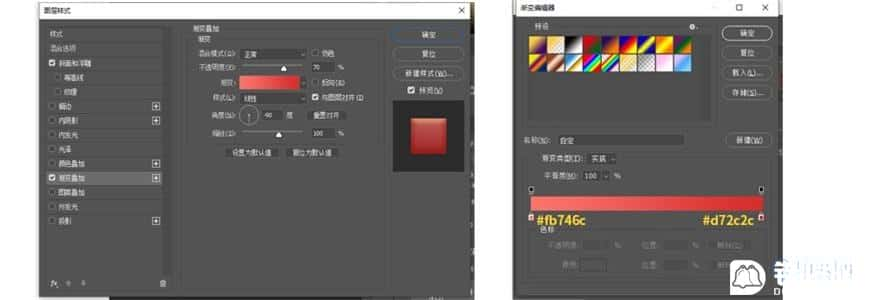
1.5.3 双击【红包凹槽】图层,使用斜面浮雕和渐变叠加。数值如下:


1.6 红包的大致外形做好后,将做好的【红包面】与【红包底】Ctrl+g创建新组命名为【主体物】。接下来就是要添加红包里面的一些元素。
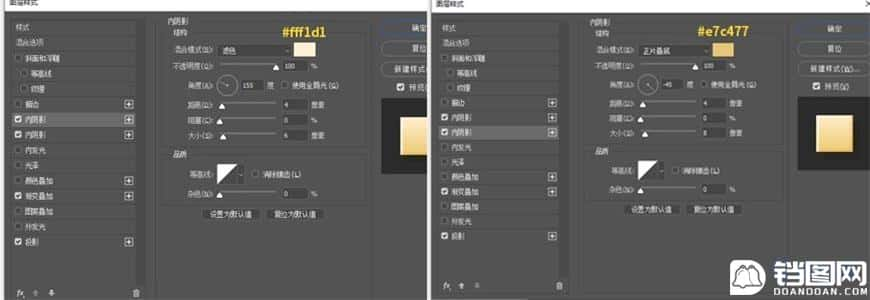
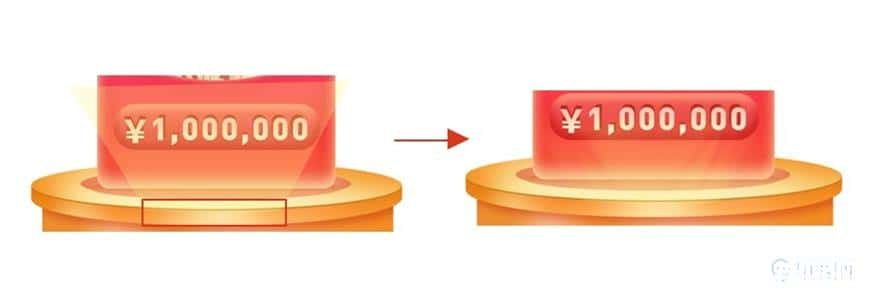
1.6.1 在【红包凹槽】图层上,添加¥1,000,000字样,右键转换为形状,将这两个图层Ctrl+g命名为【1000000】,字体颜色选择#fffed5。由于受到光的影响,字体在颜色上呈现渐变的样式。双击图层,添加渐变叠加,数值如下:

1.6.2 接着将【¥1,000,000】图层Ctrl+j复制一层,右键选中清除图层样式,命名为【字体投影】,并放到【¥1,000,000】下面,颜色改为#bd2c1b。Ctrl+t,垂直缩放比例改为99.5%后按Enter键并向上挪一格后完成,Ctrl+Alt+Shift+t重复复制5次后,Ctrl+e合并图层后,得到如下图所示的效果(立体字的制作方法)。

Step 02 消费券
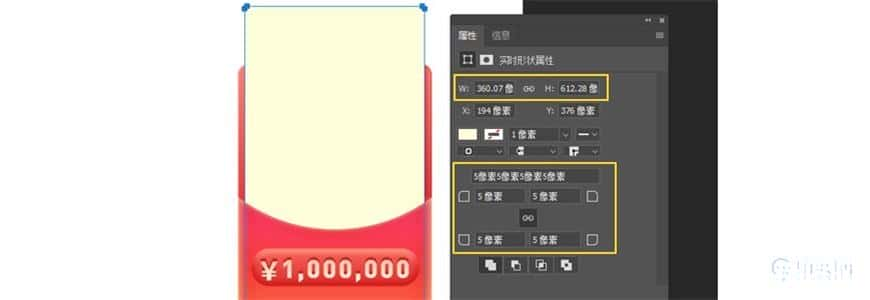
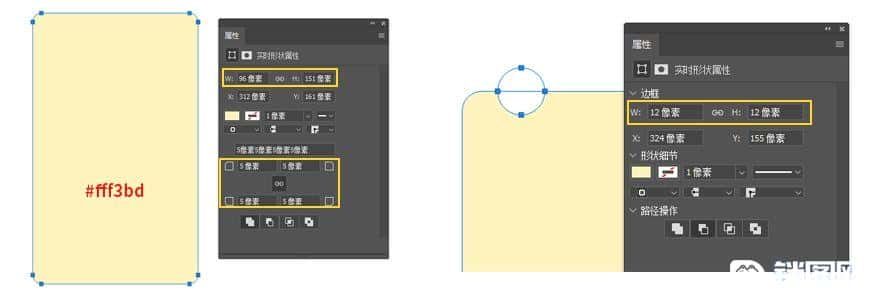
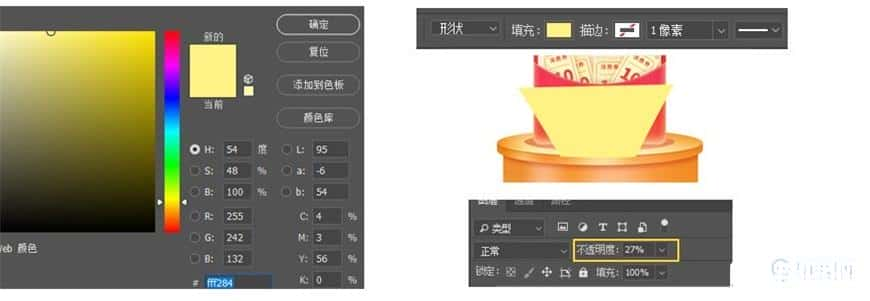
2.1使用圆角矩形绘制矩形,颜色为#fffedb,数值如下将它命名为【大消费券】。

与【红包面】制作方法相同,使用椭圆工具,按住Shift+Alt键画一个40*40的圆,按住Ctrl+Alt+t复制移动到合适的位置,然后Ctrl+Alt+Shift+t重复移动,得到如图所示的样子:

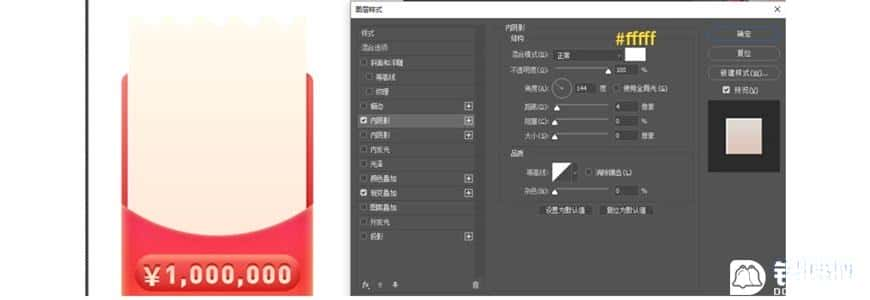
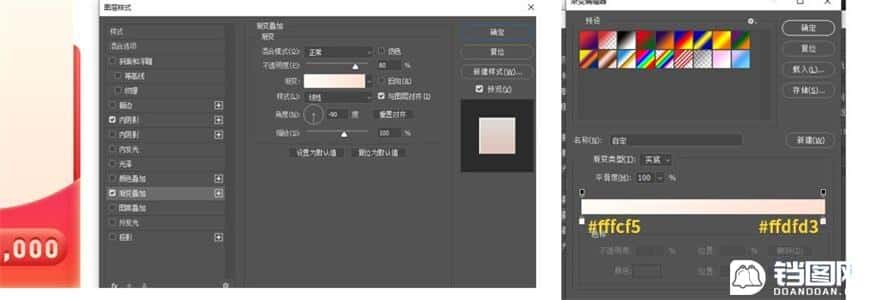
#FormatStrongID_1#2 将做好的大消费券添加图层样式,添加内阴影和渐变叠加,数值如下:


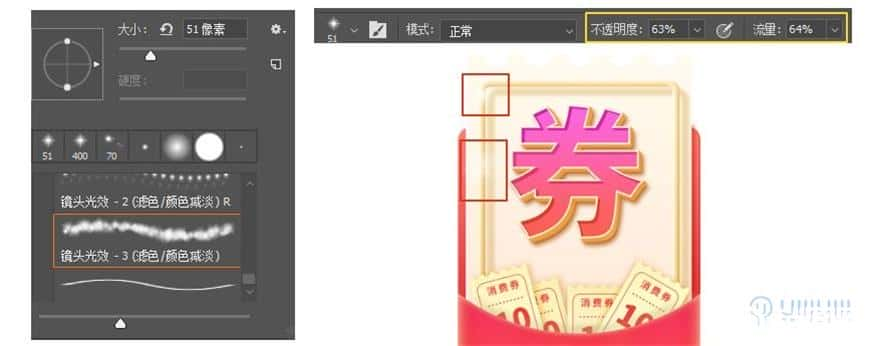
#FormatStrongID_2#3 新建一个图层,命名为【券的投影】,使用画笔工具的柔边缘画笔(后面所有要用到画笔的地方都选用柔边缘画笔,并且都要调整画笔的大小、不透明度、流量),调整画笔大小(按住Alt+鼠标右键,鼠标左右移动改变/按中括号键改变画笔大小)及不透明度、流量,图层模式改为正片叠底,颜色调整为#dc2b29。

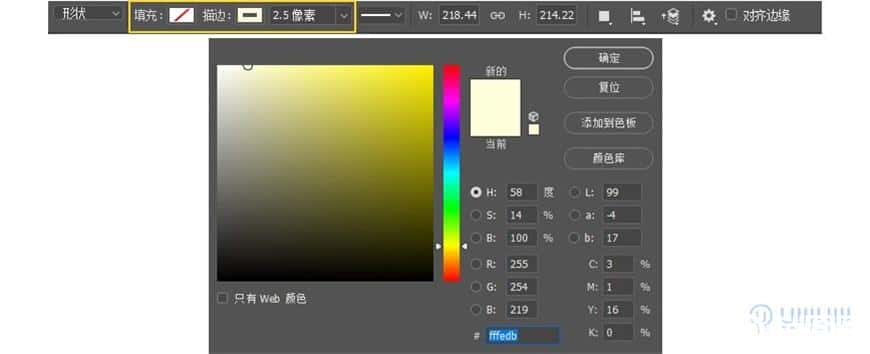
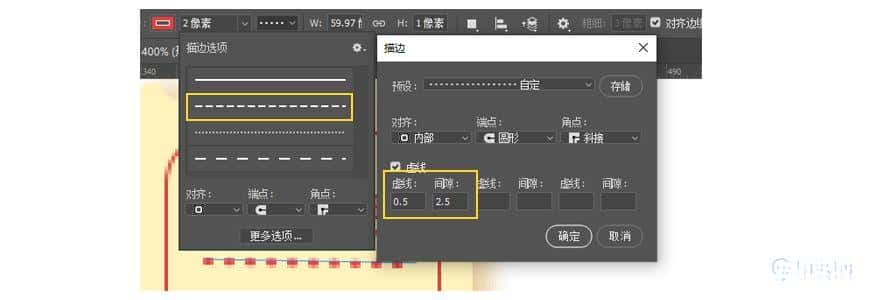
#FormatStrongID_3#4 再用圆角矩形工具画一个矩形作为消费券的装饰。只保留描边,颜色填充改为无,完成后让它与消费券水平居中对齐。数值参考如下:

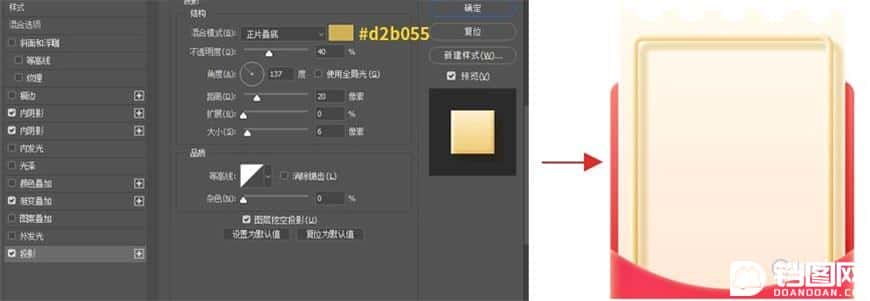
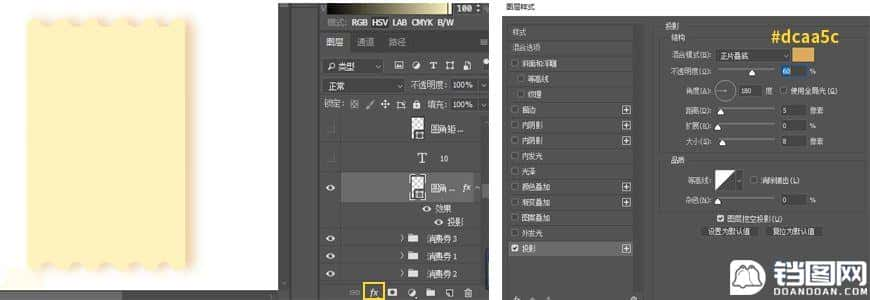
接着就是给矩形框添加图层样式,需要用到内阴影、渐变叠加、投影



Step 03 字体
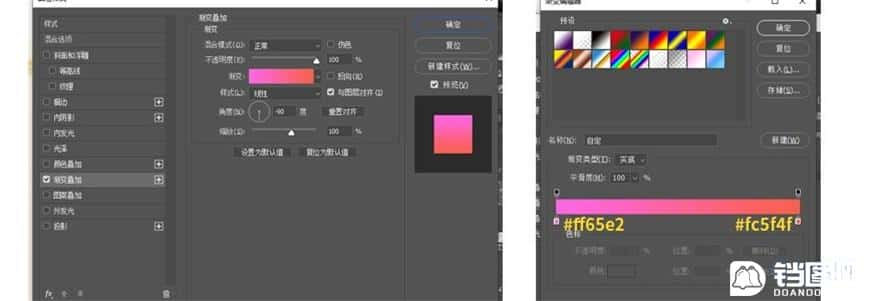
3.1 使用文字工具创建文字,并添加渐变叠加


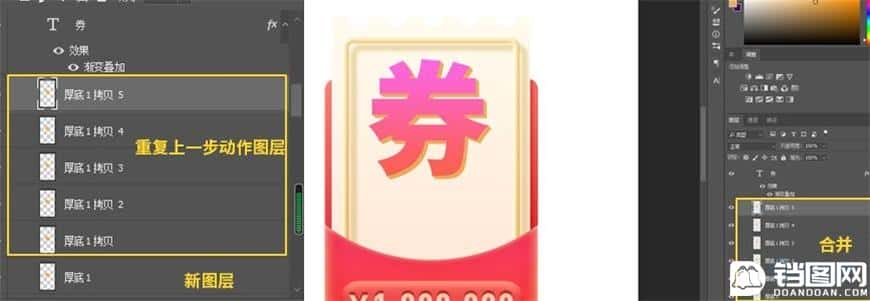
3.2 接着与之前做数字立体效果方法类似,复制文字层命名为【厚底1】,清除图层样式并并向下挪一图层,Ctrl+t将复制的图层向下向右分别挪一格后。Shift+Ctrl+Alt+t(按5次),重复上一步动作,Ctrl+e合并图层,并重命名为【文字厚度】

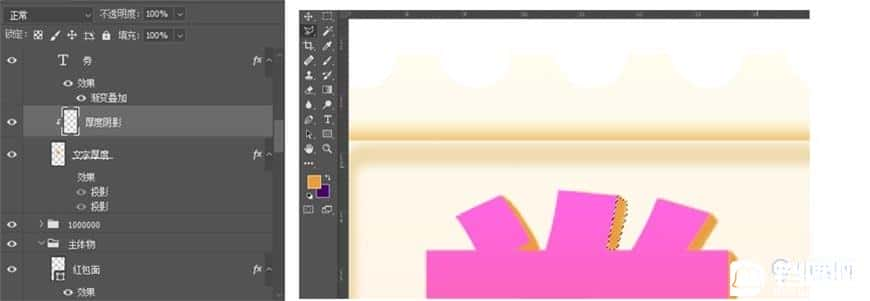
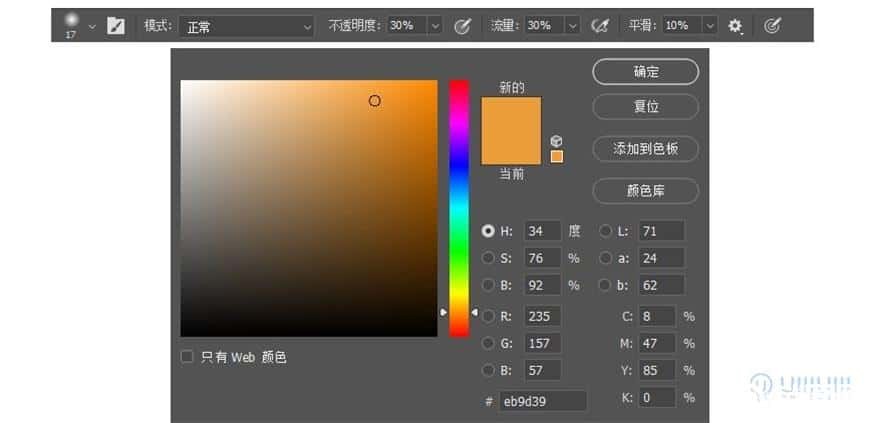
3.3 新建一个图层,命名为【厚度阴影】,并针对【厚度阴影】添加剪切蒙版(在两图层中间按Alt键),用多边形套索工具(L)选出文字不同面的选区,使用画笔打光的方式加强文字的光影效果。注意调整画笔的不透明度和流量。



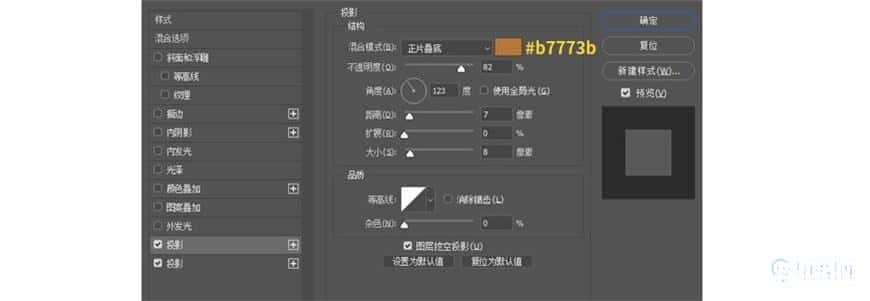
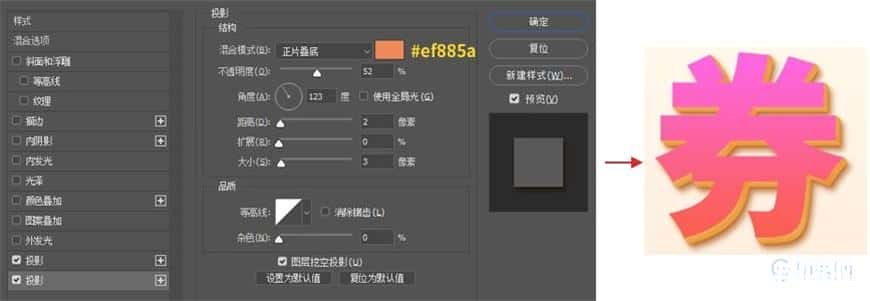
3.4 接着给【厚度阴影】图层添加投影样式,制作投影效果。


3.5 将【券】的文字图层复制一层,清除图层样式并转换为形状,重命名为【描边】

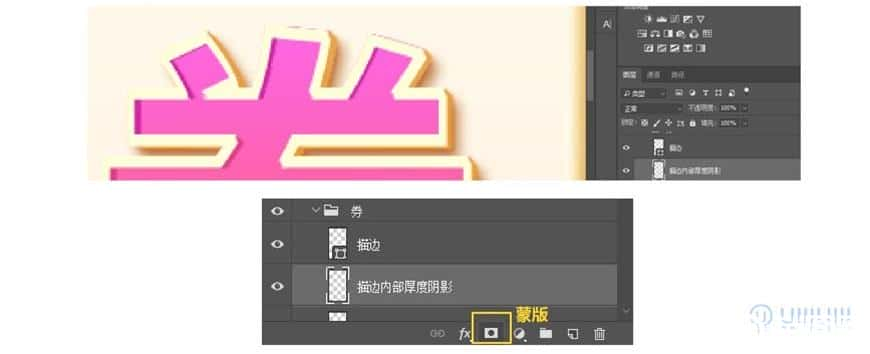
3.6 与之前方法相似,复制后放到【描边】图层下方并栅格化,Ctrl+t向下挪一格,Shift+Ctrl+Alt+t(按2次),合并所复制得图层,将图层命名为【描边内部厚度阴影】。只想保留字体内的厚度,因此针对【描边内部厚度阴影】建立图层蒙版,将画笔不透明度、流量调为100%,(蒙版的原理:黑遮白显)


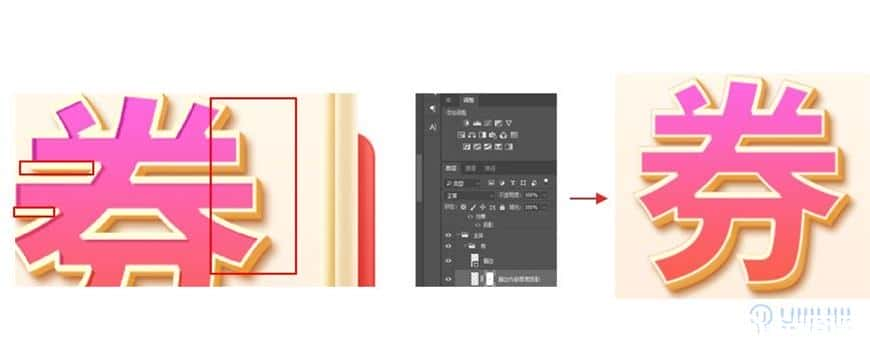
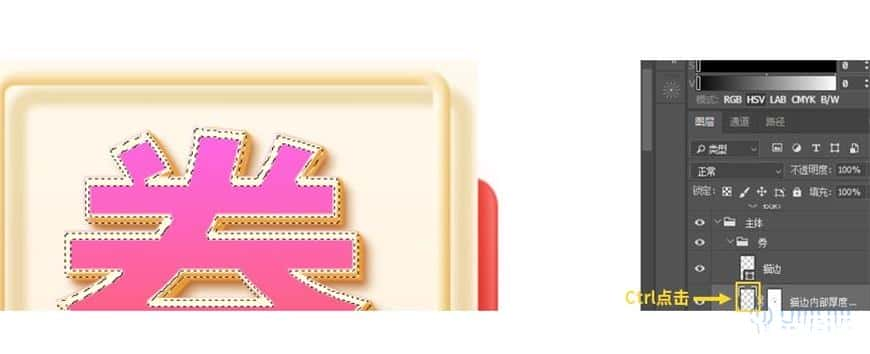
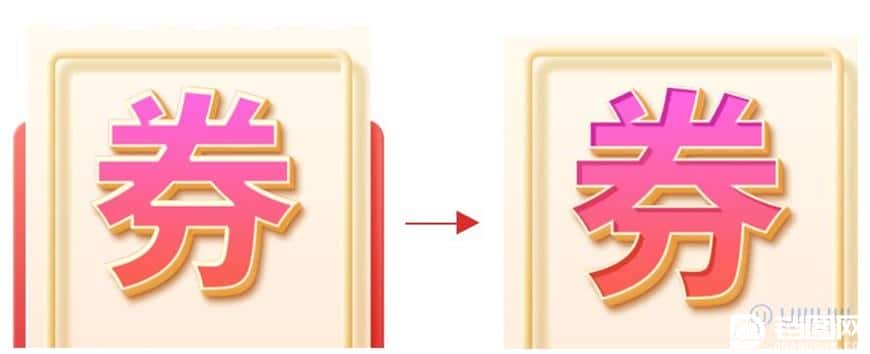
3.7 选中【描边内部厚度阴影】图层,按住Ctrl键选中选区

使用吸管工具,吸取字体颜色并进行加深调整,由于字是渐变的 ,因此将颜色分为四部分。然后用画笔工具在选区内进行涂抹。



Step 04 小消费券
4.1 小消费券的制作与大消费券的方法相同(也可以将大消费券图层复制并取消效果)

4.2 然后将该圆角矩形添加图层样式-投影

4.3 使用圆角矩形、文字和直线工具


4.4 将所做的圆角矩形、文字、线条Ctrl+g,命名为【小消费券1】,然后复制3次,分别命名为【小消费券2】、【小消费券3】、【小消费券4】,注意图层的顺序。

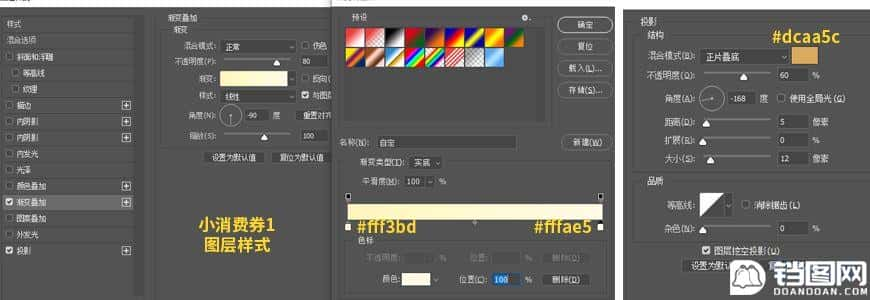
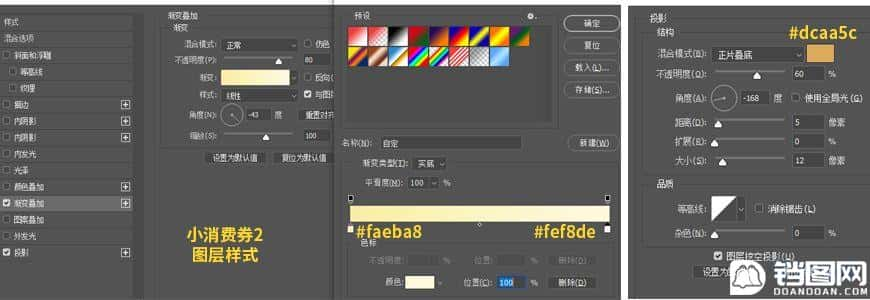
4.5 由于消费券的摆放不同,光影角度也不一样,与小消费券添加图层样式的方式相同




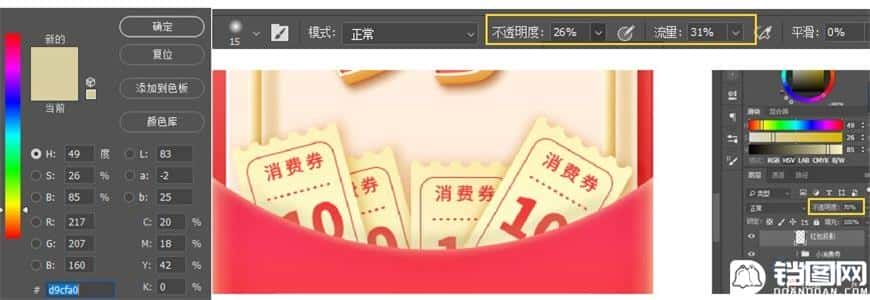
4.6 将所有做好的小消费券编组,命名为【小消费券】,然后新建图层【红包投影】,用画笔工具调整大小、不透明度及流量(如果投影颜色深的话,也可以调整图层的透明度)

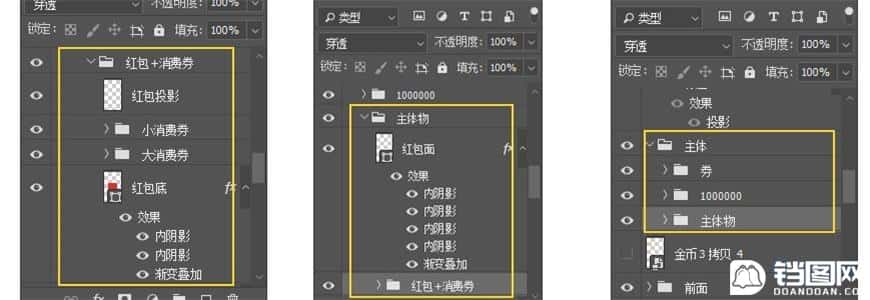
4.7 至此,我们将【红包底】【大消费券】【小消费券】【红包投影】编组命名为【红包+消费券】然后与【红包面】编组命名为【主体物】,将【券】【1000000】【主体物】编组命名为【主体】。

Step 05 台子
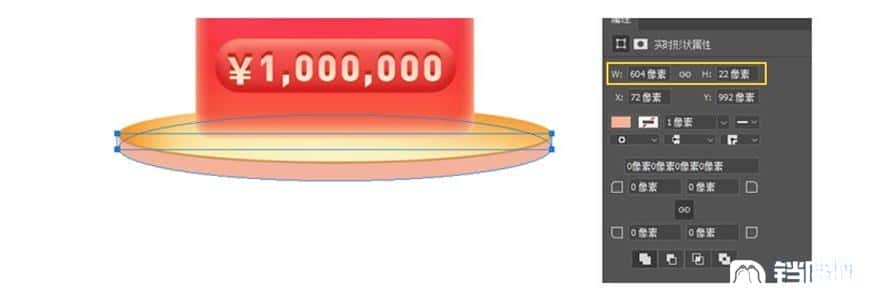
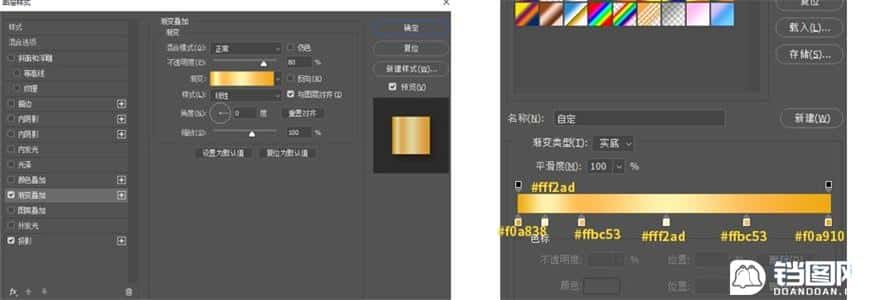
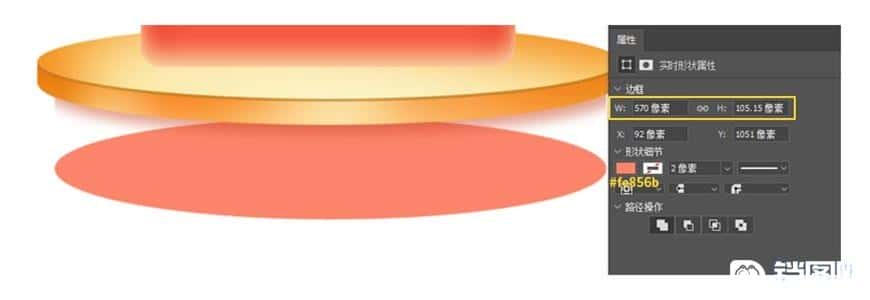
5.1 使用椭圆工具画一个椭圆(需要注意透视效果),然后添加图层样式


然后复制该图层,调整图层顺序并向下挪动1-2格,清除图层样式,调整颜色和图层不透明度,并将两个图层编组,命名为【台子面】。

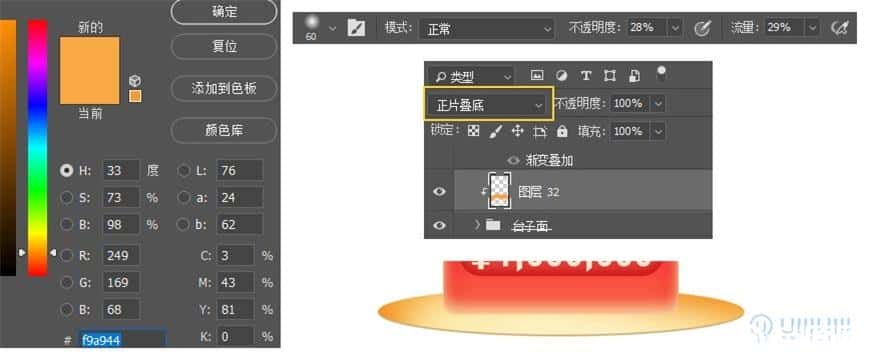
针对【台子面】进行剪切蒙版,并将该剪切蒙版调整为正片叠底。再使用画笔,画出台子面的光影。

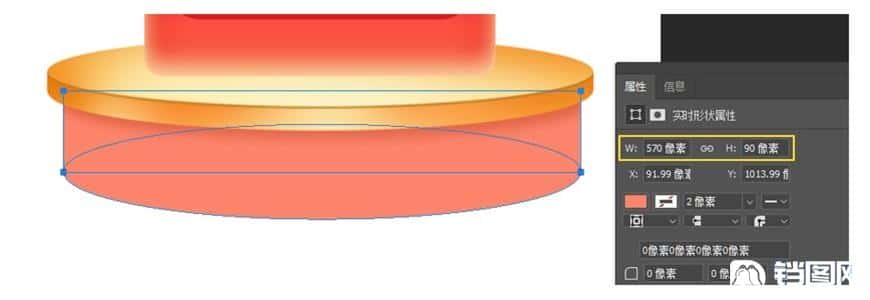
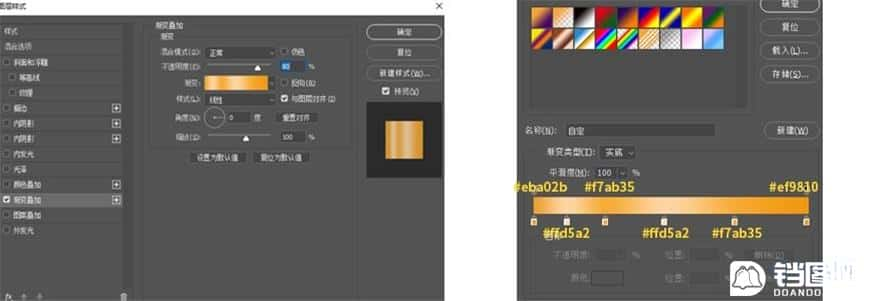
5.2 新建一个组,命名为【台子面厚度】,然后用椭圆工具画一个椭圆,用矩形工具(按住Shift键)画一个矩形,得到图形后添加图层样式,然后与之前画笔打光的方式一样,再给【台子面厚度】增强光影效果。




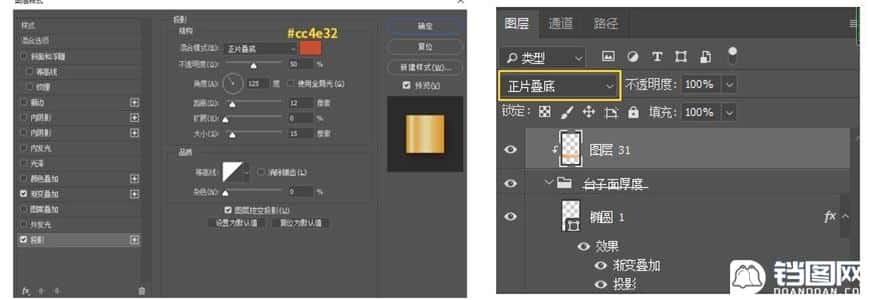
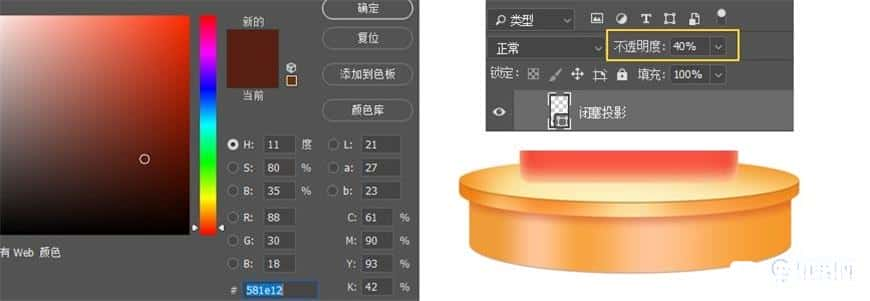
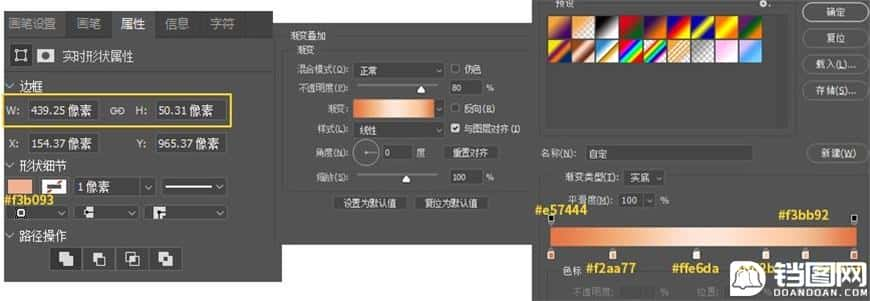
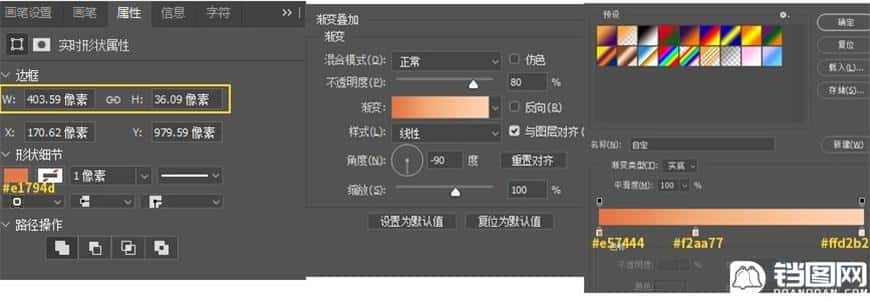
5.3 与前面做厚度的方法相同,新建一个组,命名为【台子高度】,添加图层样式,数值如下:



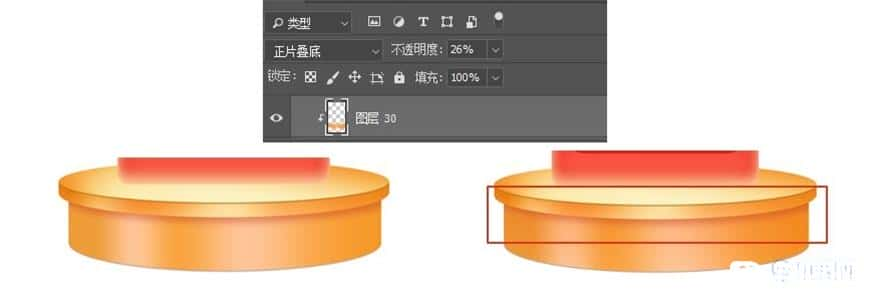
然后将该图层复制,删除图层样式,改名为【闭塞投影】,调整颜色、不透明度,并将它向下挪一层,然后向下挪一格

在框选的区域里使用画笔打光,增强台子高度的光影效果,画笔的设置与之前一样就可以。

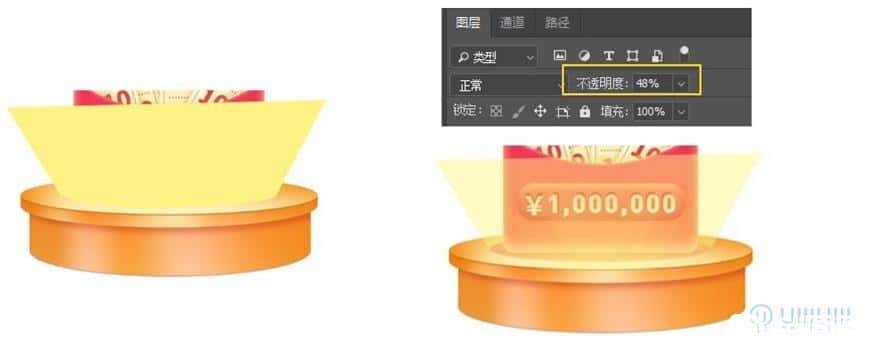
5.4 使用椭圆工具,添加图层样式做出台面的凹陷处,呈现出红包是从台子里面出来的效果。


将制作台子的这些图层及组全部编组,命名为【台子】,整体效果如下:

Step 06 光
6.1 先使用画笔工具中光效笔刷,颜色为#ffffff,调整不透明度、流量,在框选区域内点上高光,并将该图层命名为【高光】。

6.2 用钢笔工具的形状,勾出发散光的轮廓,并调整不透明度。将该图层命名为【小光】。

6.3对该图层添加图层蒙版,先使用渐变工具,让光束的两边不生硬,然后用画笔擦除多余的部分,同时将顶部边界处擦除,让光束自然。

6.4在用钢笔用具,勾勒出一个大的光束,颜色不变,只改变不透明度。将该图层命名为【大光】。

6.5然后与之前一样,做出大光束的效果,然后移动图层顺序后将三个图层编组,命名为【光】。

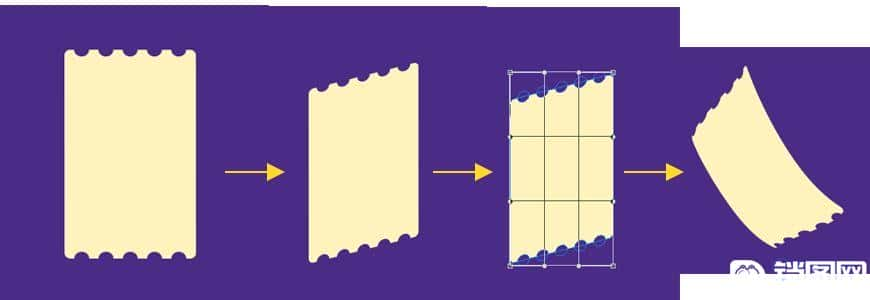
Step 07 飘带
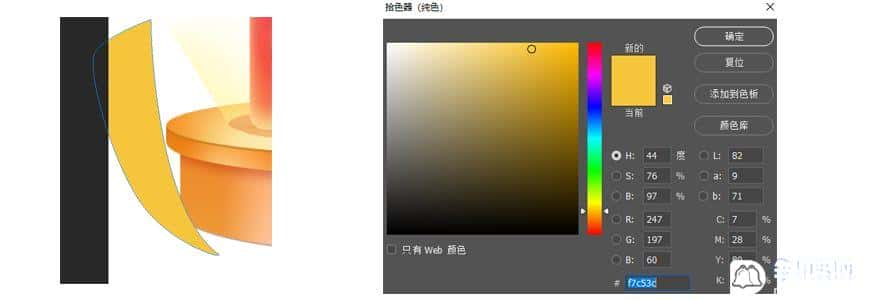
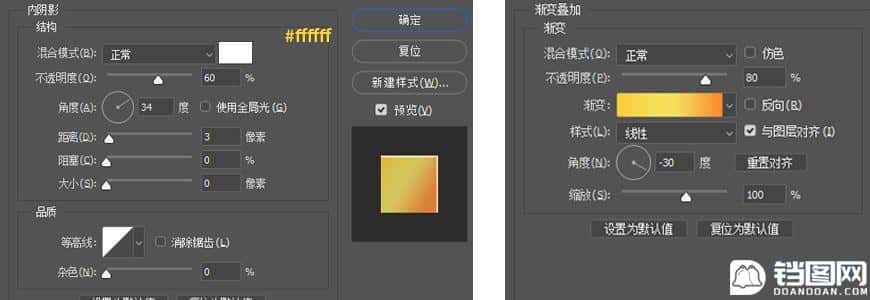
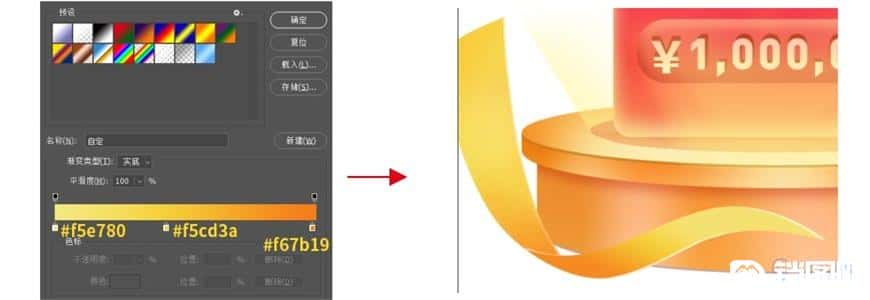
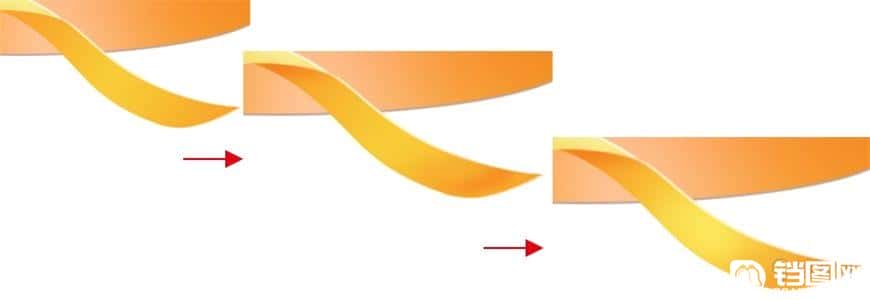
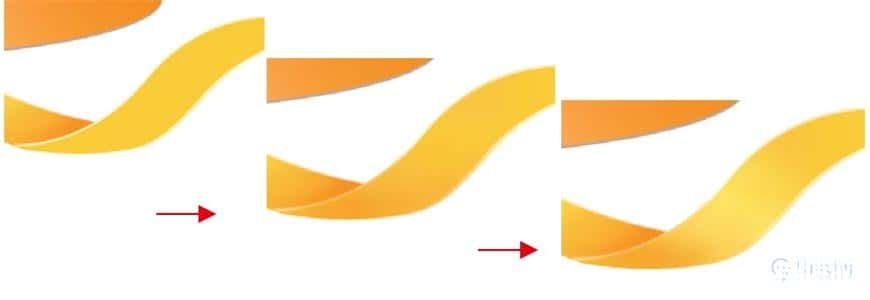
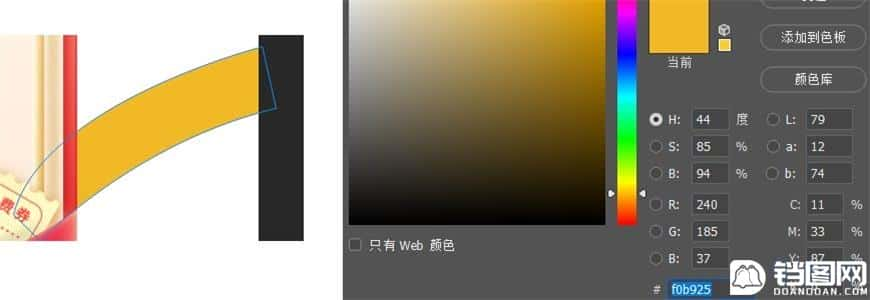
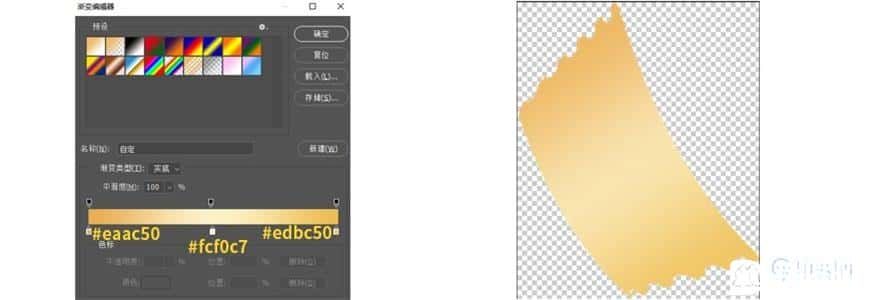
7.1(这里掌握钢笔工具的使用)用钢笔工具画出第一个飘带的形状,并命名为【飘带1】,添加图层样式。



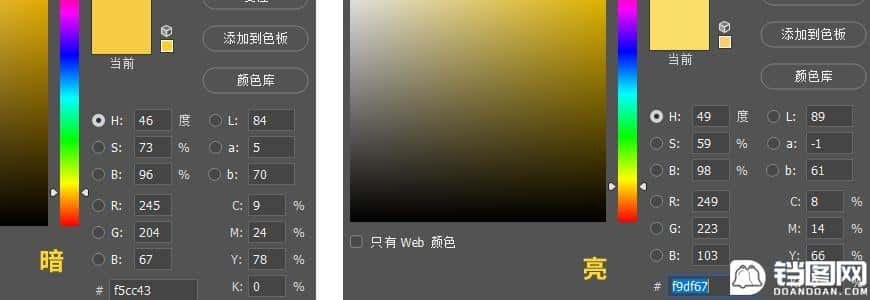
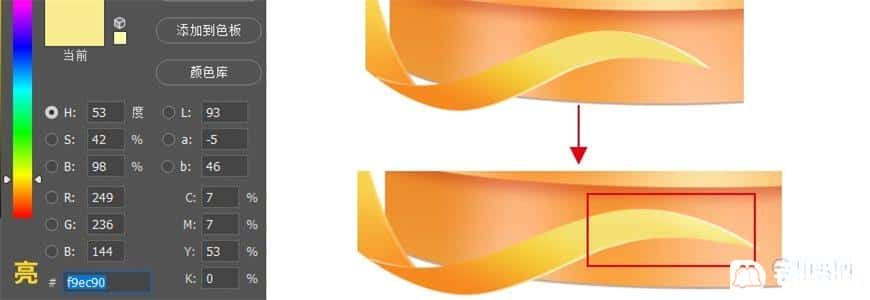
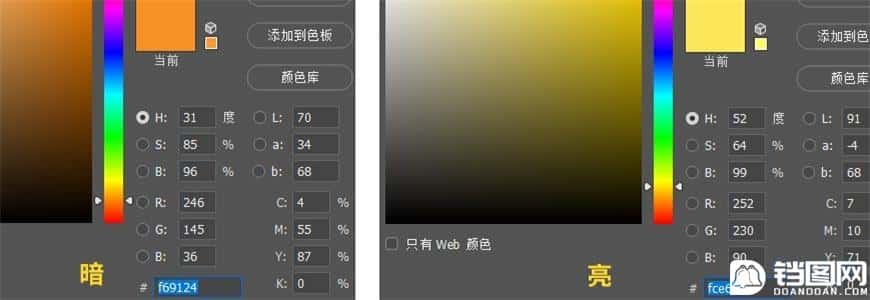
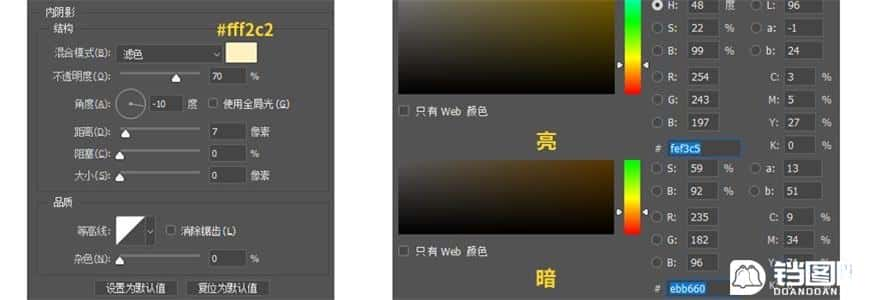
7.2新建一个图层,命名为【暗】,然后选中【飘带1】的选区,在【暗】的图层上用柔边缘画笔画出飘带的暗部;再新建一个图层,命名为【亮】,用相同的画笔画出亮部。


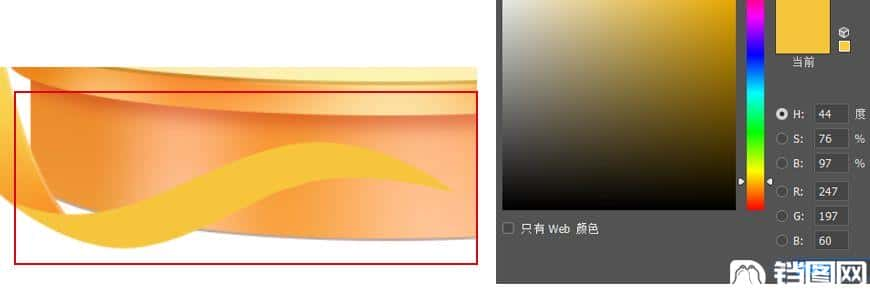
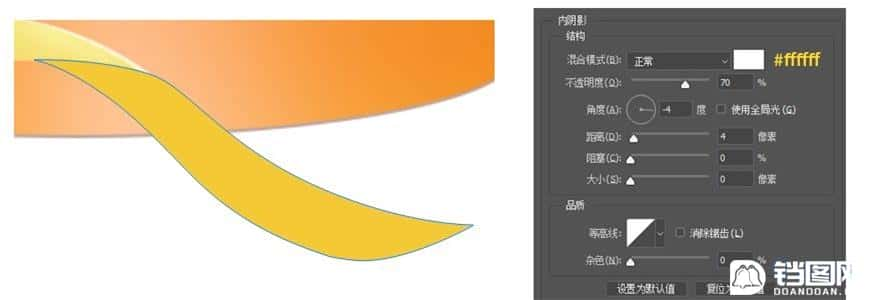
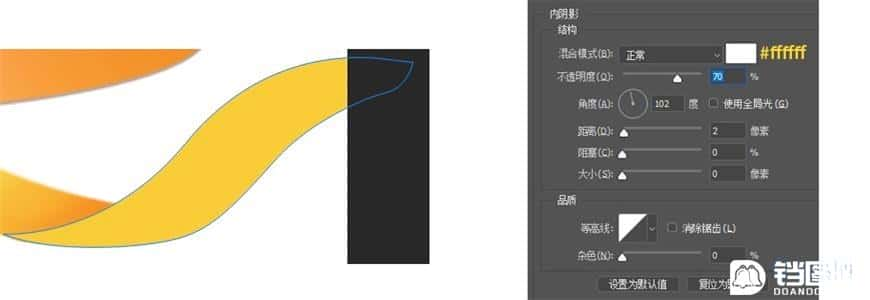
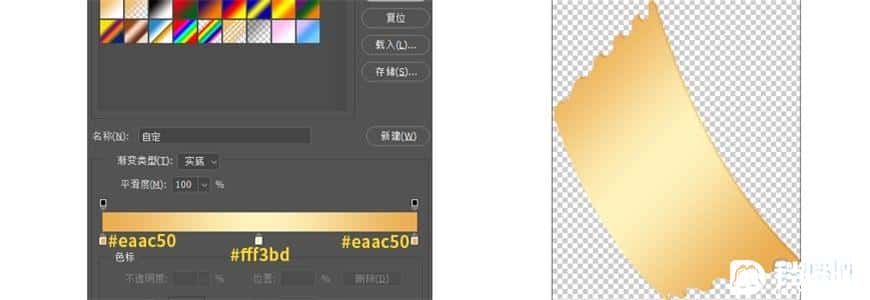
7.3 用钢笔工具勾勒出第二段飘带的形状,命名为【飘带2】,然后添加图层样式。



然后选中【飘带2】的选区,新建图层命名为【亮】,用柔边缘画笔画出亮部。

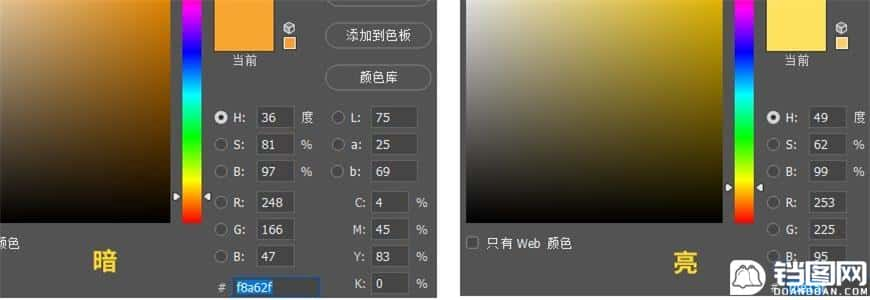
7.4用钢笔工具勾勒出第三段飘带,命名为【飘带3】,颜色与之前一样,然后添加图层样式


方法同上,画出【飘带3】的亮、暗面


7.5 钢笔工具勾勒出第四段飘带,命名为【飘带4】,方法同上。




7.6然后将所做的飘带所有图层编组,命名为【飘带前】。
7.7 用钢笔工具勾勒第五段飘带形状,命名为【飘带后】,然后添加图层样式,总体效果如下:



7.8将【飘带前】+【飘带后】编组为【飘带】
Step 08背景
8.1 在所有图层下方添加一个新图层命名为【底色】,然后填充颜色,并分别新建4个图层,用柔边缘画笔,画出背景的光影效果,让背景有立体感,最后将5个图层编组命名为【背景】





Step 09 标题
9.1 在【主体】这一组上面新建一个组,命名为【标题】,然后文字工具,输入「百万消费券天天领」

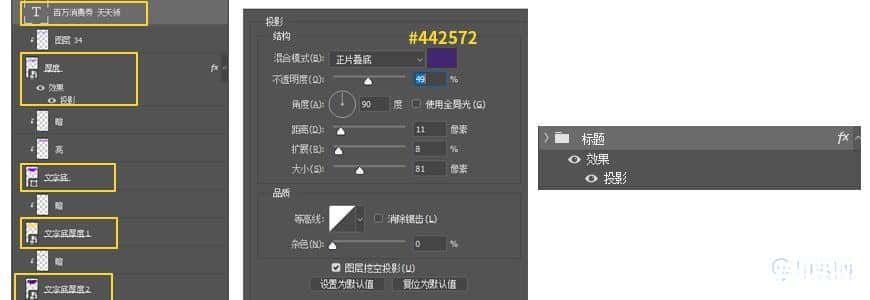
9.2 与之前做字体方式相同,复制文字图层(往下挪一层),改变颜色后栅格化,Ctrl+t,垂直缩放调整为99.5%,向下移2格,水平缩放调整99.5%。重复该动作(按6次),将紫色字体的图层全部选中,右键转换为智能对象,命名为【厚度】。

9.3 针对【厚度】新建剪切蒙版,用多边形套索工具,将字体厚度的块面圈出来,然后用画笔画出光影。

9.4 用钢笔工具勾勒出字体的整个轮廓,命名为【文字底】

9.5然后给【厚度】添加图层样式,针对【文字底】新建两个剪切蒙版,分别命名为【暗】、【亮】。用柔边缘画笔画出光影。


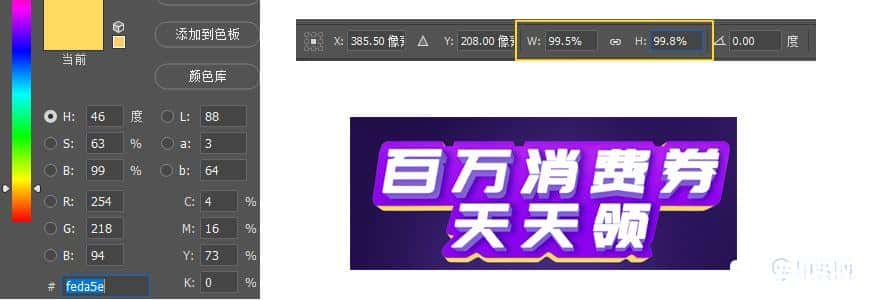
9.6将做好的【文字底】复制,改变颜色并命名为【文字底厚度1】调整图层顺序,再复制一层,Ctrl+t,水平缩放99.5%,垂直缩放99.8%,向下移一格,然后重复动作Ctrl+Shift+Alt+t(按9次)。

9.7右键转换为智能对象,针对【文字底厚度1】新建剪切蒙版命名为【暗】,用画笔工具画出光影效果

9.8还是复制【文字底】,命名为【文字底厚度2】调整图层顺序,改变颜色。参数一样,重复动作按23次。

9.9针对【文字底厚度2】新建剪切蒙版,命名为【暗】,用画笔在【文字底厚度2】的转角处与边界处画出光影。

9.10 给【标题】这个组添加投影

9.11目前整体效果如下:

Step 10 装饰
(一)消费券
10.1 整体差不多做完后,需要添加一些装饰物加以点缀。新建一个组,命名为【飘着的券】,然后将之前做好的小消费券(仅需要圆角矩形)复制一个(清除图层样式)移至该组内,命名为【券】,然后调整适当的大小,Ctrl+t,先选择斜切再选择变形,最后转换为智能对象。

10.2 双击进入智能对象图层,然后使用渐变工具,并给券添加图层样式后,Ctrl+s(保存)



#FormatStrongID_6# 然后给【券】添加内阴影,再针对该图层新建两个剪切蒙版,分别命名为【暗】、【亮】,然后方法同上。

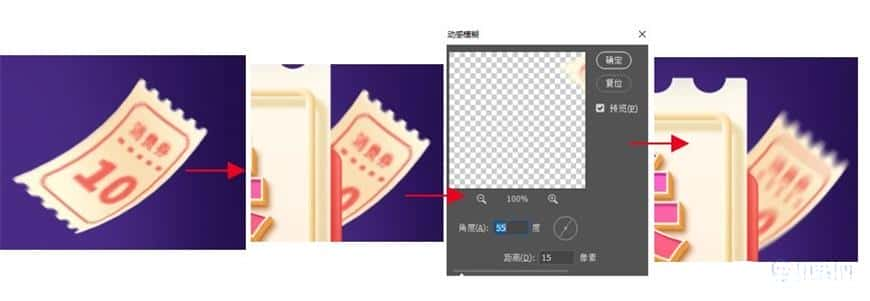
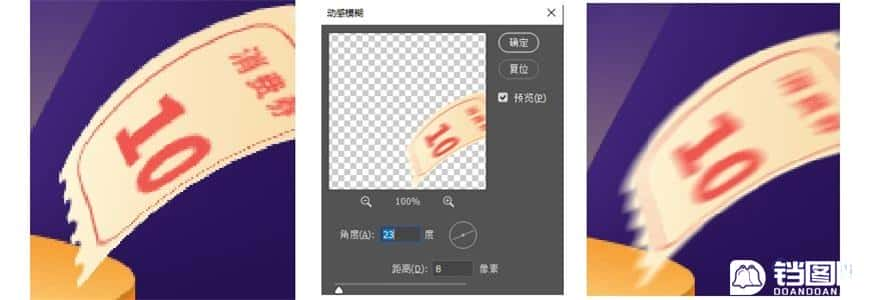
10.4 为了让消费券有一种从台子里面飞出来的感觉,就需要用到(滤镜-模糊-动感模糊)做出该效果。

#FormatStrongID_8#5 复制一个小消费券,用相同的方式改变消费券的大小形状后转换为智能对象,然后将该图层至于【主体】组后面。

#FormatStrongID_9#6 在【光】与【标题】组中间,新建一个组,命名为【装饰】。复制一个小消费券转换为只能对象,改变大小并用变形工具,将消费券进行变形。

(二) 金币
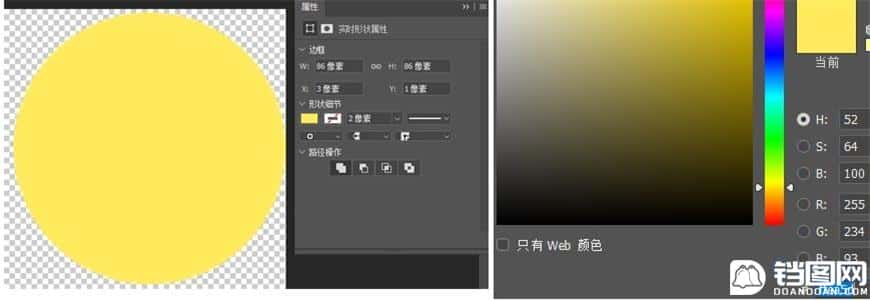
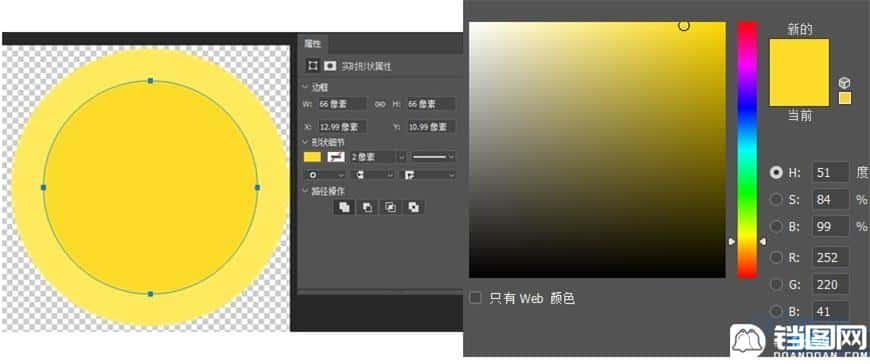
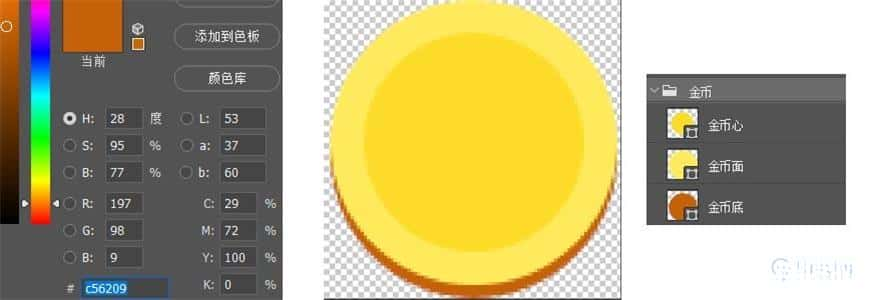
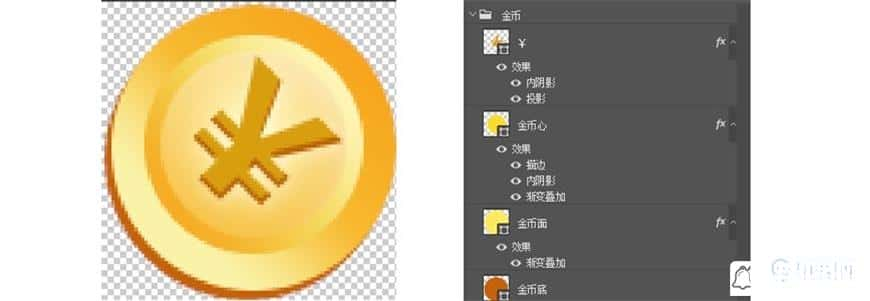
10.7 新建一个组,命名为【金币】。使用圆形工具,画两个圆(或画好一个再复制,改变大小),改变颜色。大圆命名为【金币面】,小圆命名为【金币心】,复制【金币面】至于最下层,并向下挪3-4格,命名为【金币底】。



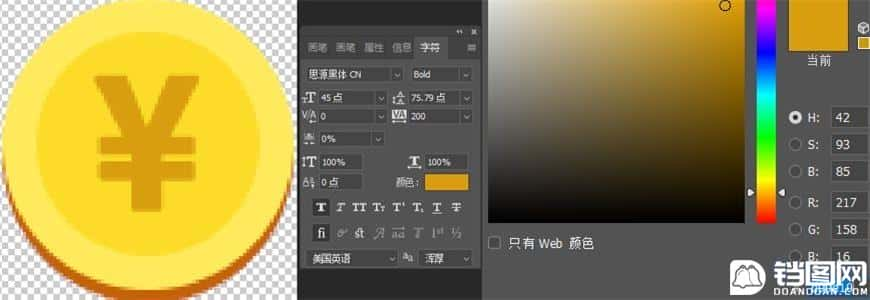
用文字工具,输入【¥】字样,改变大小和颜色。

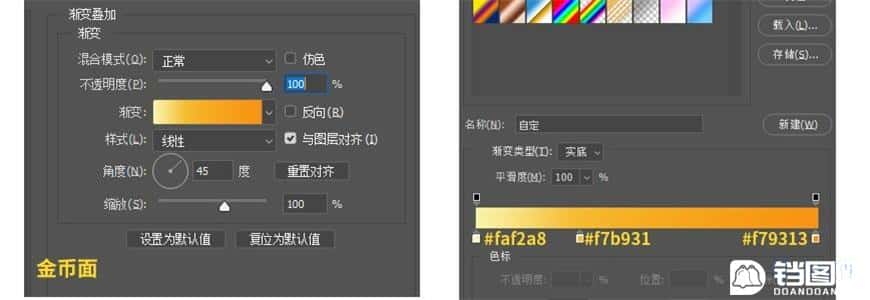
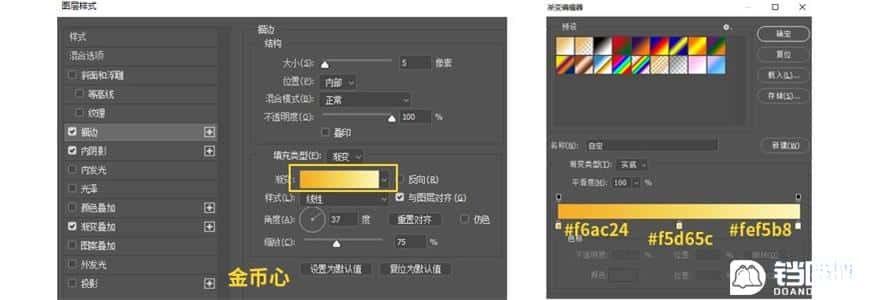
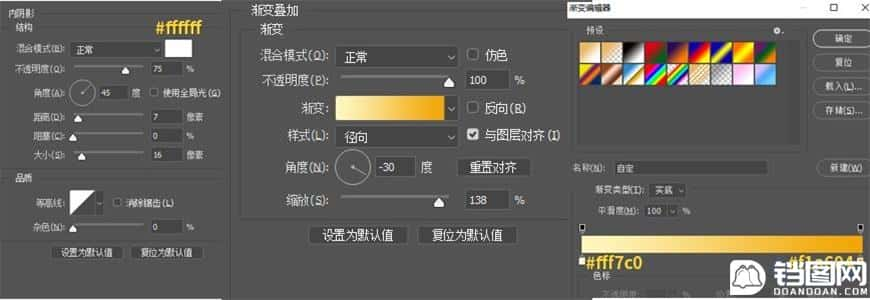
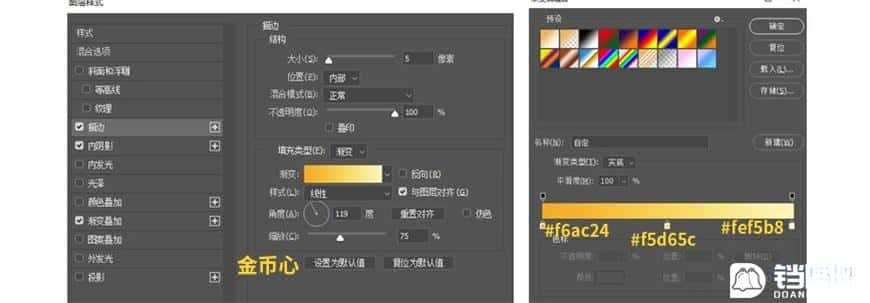
#FormatStrongID_11#8 金币形状做好后,旋转45°(按住Shift)后,根据做图的顺序依次给【金币面】、【金币心】、【¥】添加效果。




金币整体效果如下

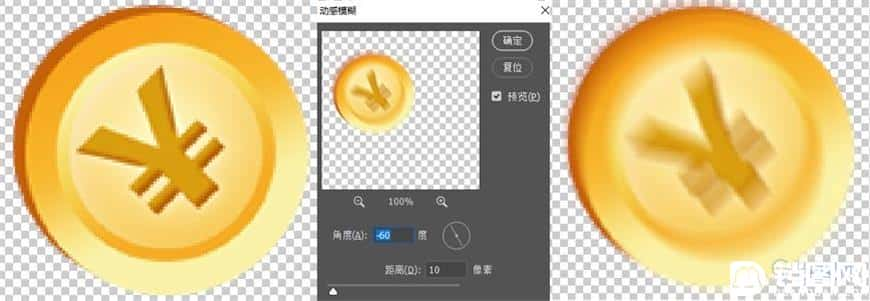
10.9 将【金币】转换成智能对象调整好大小后,复制2个,分别命名为【金币2】、【金币模糊】,调整【金币2】大小位置后,对这两个图层进行模糊处理。

10.10 如果所有的金币都呈现模糊的样式,会显得单一,因此需要进行虚实结合的处理。我们将【金币模糊】这一图层建立蒙版,用柔边缘画笔将一部分擦除,得到下面的效果。

#FormatStrongID_14#11 再将【金币】复制一个命名为【金币3】,并将该图层移到【主体】图层下面,然后旋转到合适的角度(由于角度发生改变,金币整体效果也发生改变),双击进入智能图层对相应的图层进行修改。





数值调整完成后保存,与之前做虚实结合的方式相同。效果如下:


至此,画面的整体效果是这样的:

Step 11 其他细节
整体画面做出来后,会感觉画面有点空,并且空间效果不明显,以及主体物背后的阴影等都需要在后面添加。
11.1 从找的素材图中,选取合适的元素搭配到画面中,并对其重命名,然后进行大小、位置等调整。

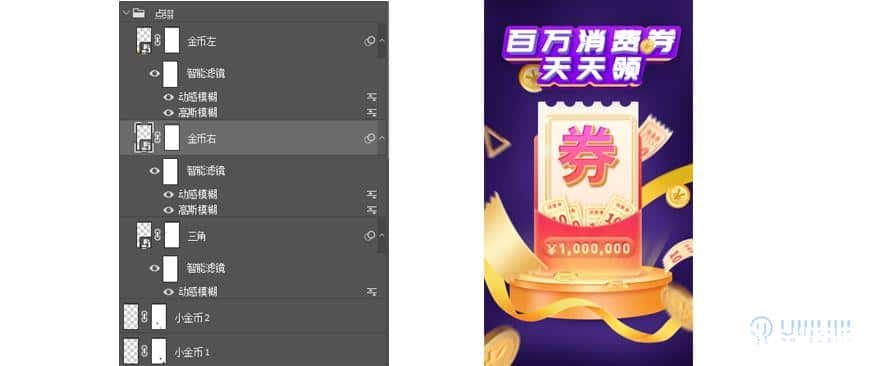
11.2 先将图层【三角】转换为智能对象,然后进行动态模糊,再对【小金币1】【小金币2】分别添加图层蒙版,进行涂抹。

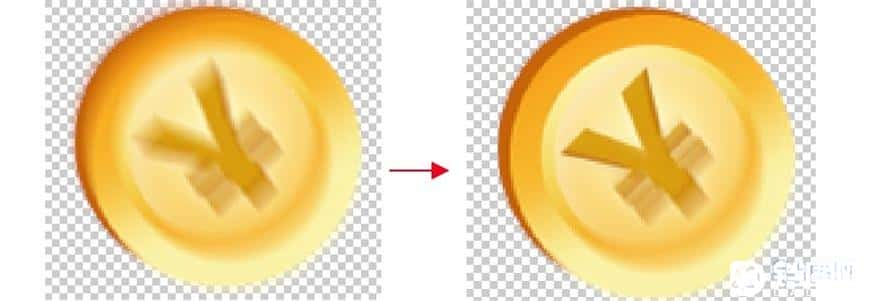
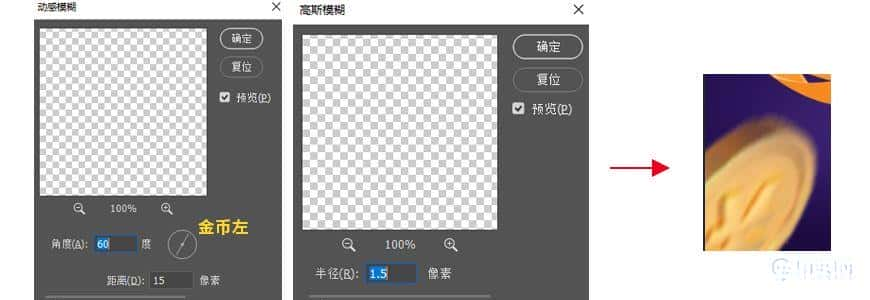
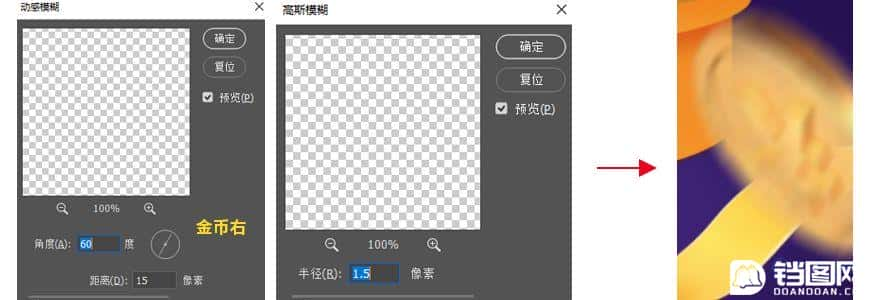
11.3 与之前步骤相同,将【金币左】【金币右】转换为智能对象,然后分别添加滤镜中的模糊(也可以做完一个效果后,拷贝图层样式,粘贴到另一个图层上)。


11.4 然后将之前所做的图层,编组命名为【点缀】,然后画面效果如下:

11.5 我们将之前做好的红包与消费券的图层,复制一个合并在一起,删除图层样式转换为智能对象,并命名为【主体物亮光】,改变颜色,添加滤镜-高斯模糊后,将该图层的不透明度调整为30%。


11.6 最后在【背景】组上新建一个组命名为【线条】,用直线工具,画出透视线条,应在空间感。


整体消费券运营画面就做完成了~
最终效果图




