图标设计:用PS制作中国风圆形APP图标

图标分拟物图标、微拟物图标和扁平图标。主题图标,日常生活中常见的就是手机图标,还有一些标志性的主题图标,比如动漫人物、地区等等。
制作主题图标首先要确认主题,我制作的主题为中国标志,有很多标志可以代表中国,比如熊猫、太极、京剧人物、长城等等,这些让很多人喜爱的元素。因为是中国标志,所以主体画风定为中国风。
确认好主题后,要找到相应的参考,发现最能表现内容的元素,形成自己的构思。然后把自己的想法画草图,最后再用软件开始具体的制作。
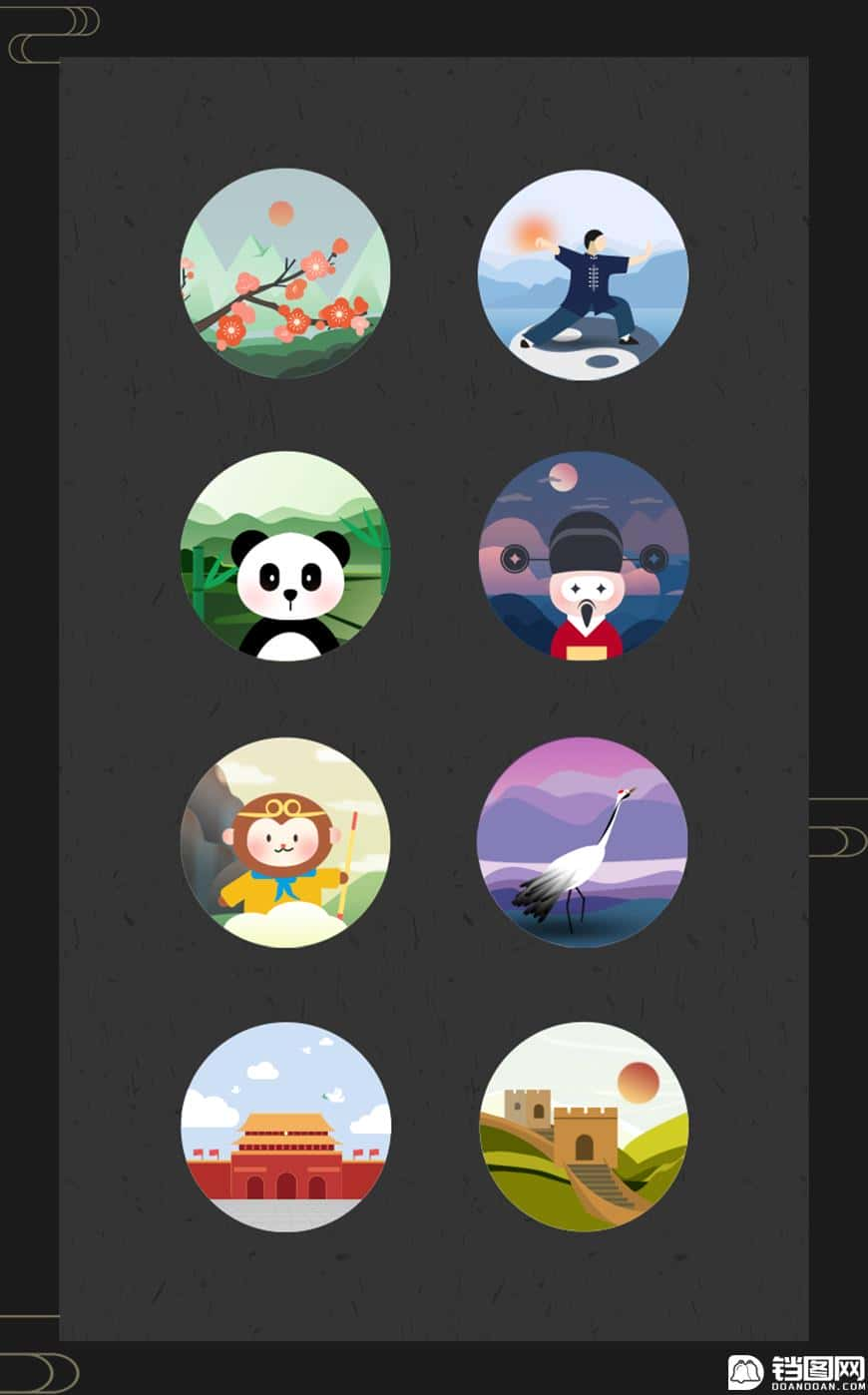
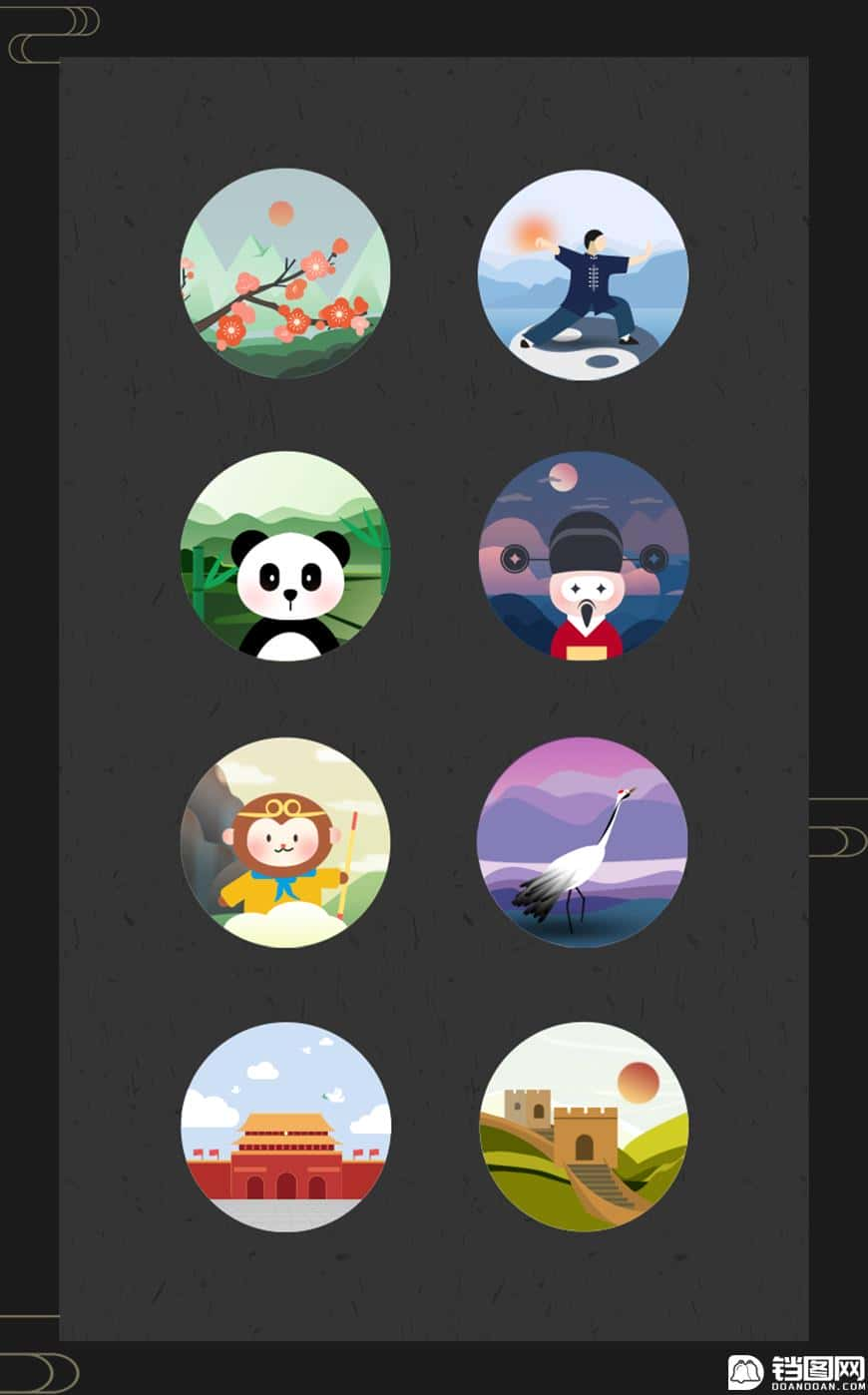
优设基础训练营的课堂作业是时间、音乐和录音机,学完之后,我也原创了自己的8个图标,这次教程主要为大家具体讲解“熊猫“图标的制作,其余的方法类似,就不一一赘述了。
教程所需要的素材:点击下载
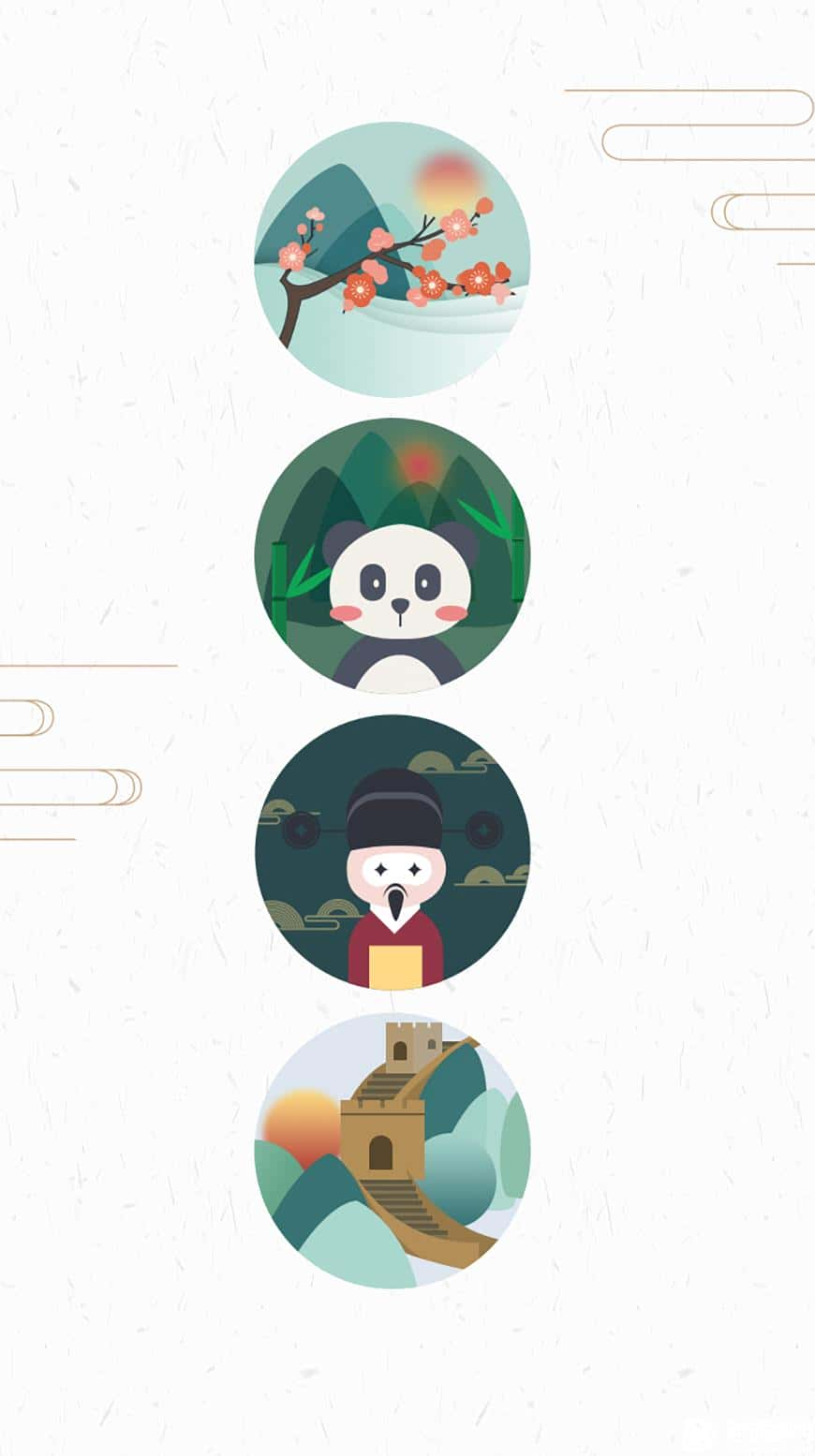
草稿

初稿

终稿

教程步骤
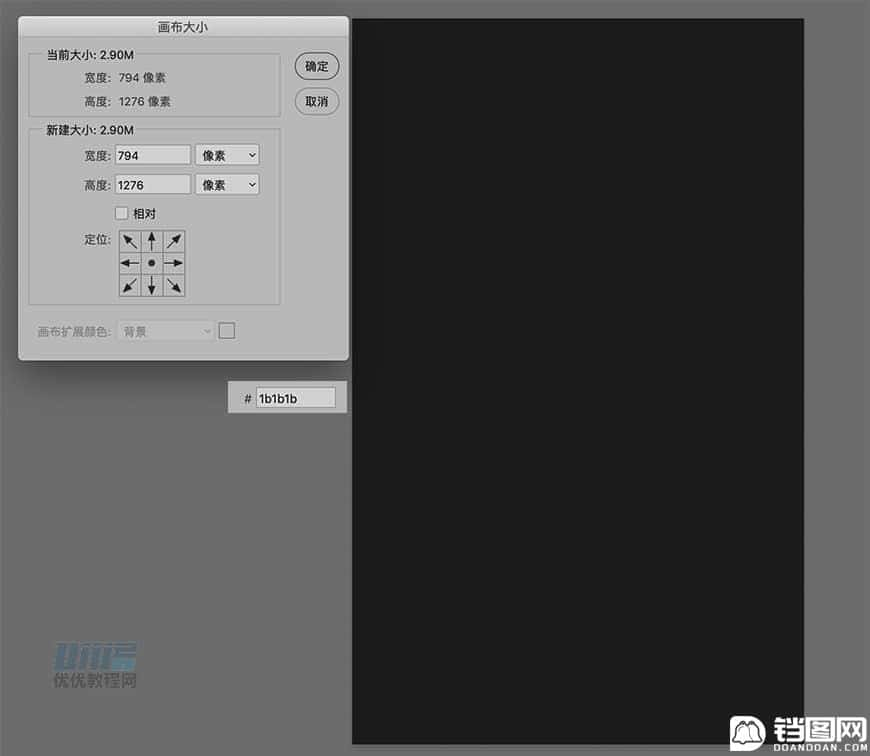
步骤 1
新建文档,宽高为794×1276px,分辨率为72 dpi。填充颜色:#1b1b1b,将该图层命名为“背景”。

步骤 2
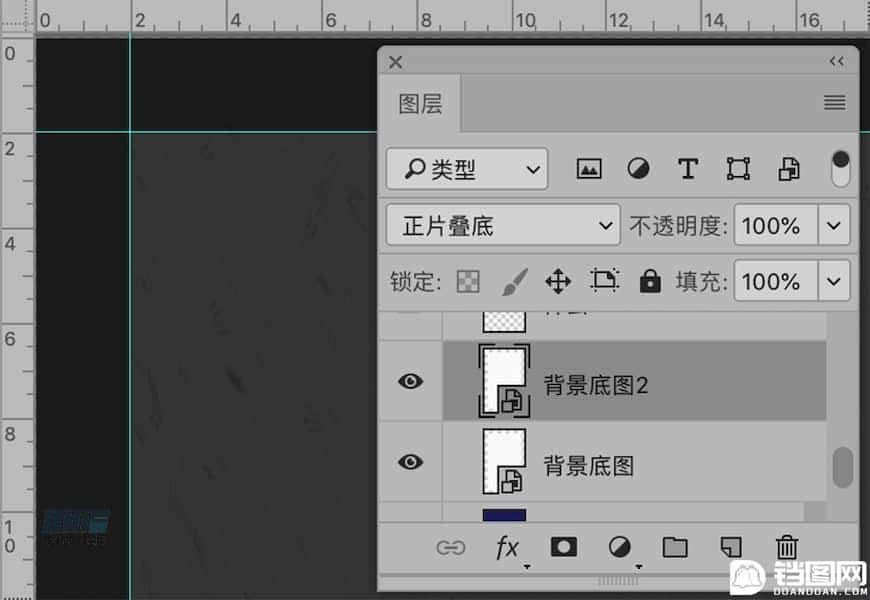
导入纹理素材,命名为“背景纹理”,更改“背景纹理”图层大小,上下左右都比“背景”缩小2CM;图层模式改为正片叠底。复制“背景纹理”,重命名为“背景纹理2”。

步骤 3
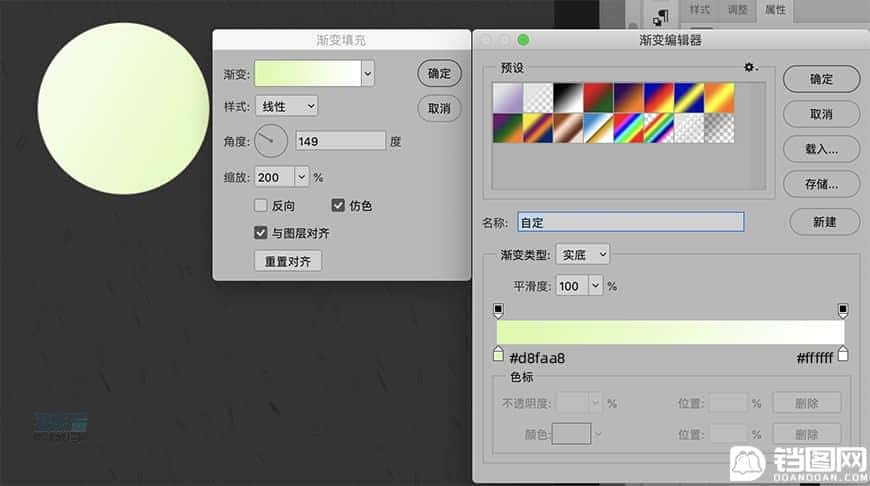
新建一个200×200px的圆,命名为“底圆”,填充线性渐变(填充颜色:#d8faa8,# ffffff;角度149,缩放200)。

步骤 4
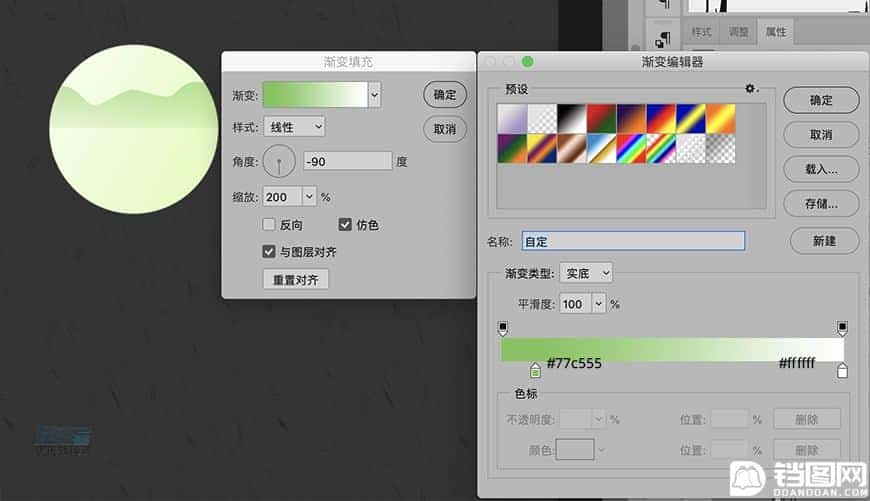
新建一个圆形,填充线性渐变(填充颜色:# 77c555, # ffffff,角度-90,缩放200);使用添加锚点工具和直接选择工具,调整锚点,出现山的形状;将该图层命名为“山1”;图层模式改为正片叠底,填充改为54%。

步骤 5
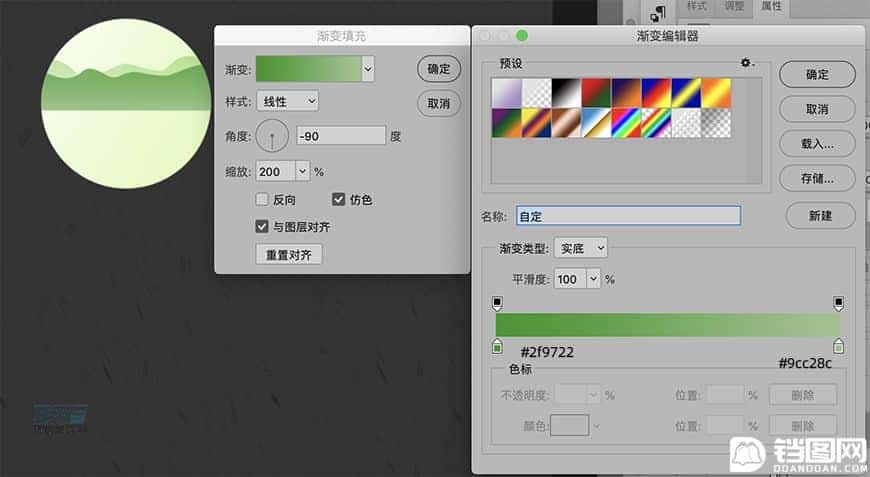
重复上一步骤,将填充线性渐变改颜色(填充颜色:#2f9722,#9cc28c),使用添加锚点工具和直接选择工具,调整锚点,图层命名为“山2”,图层模式改为正常,填充改为83%。

步骤 6
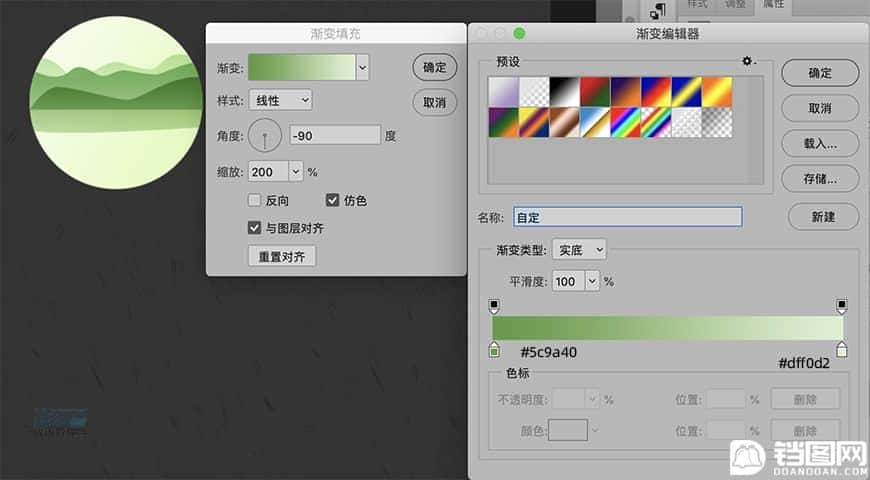
重复上一步骤,将填充线性渐变改颜色(填充颜色:#5c9a40,#dff0d2),使用添加锚点工具和直接选择工具,调整锚点,图层命名为“山3”,图层模式改为正片叠底。

步骤 7
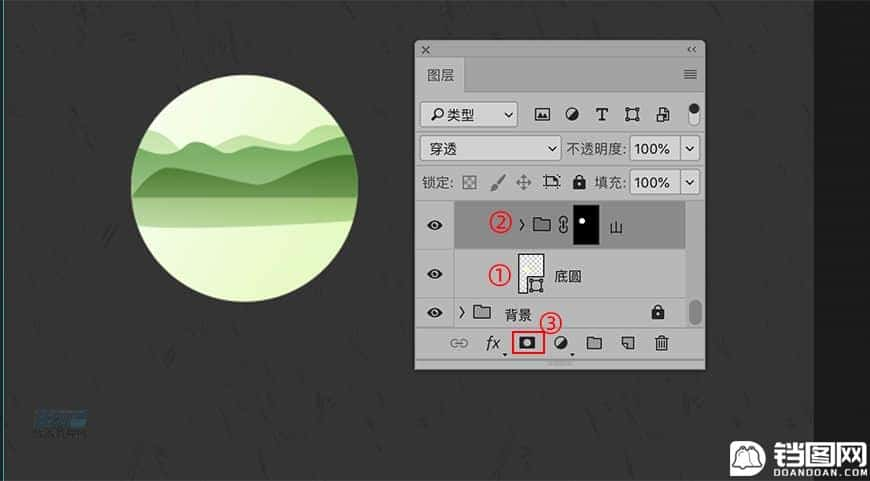
将山1、2、3打组,命名为山。Ctrl+鼠标点击图层面板上的“底圆”缩略图,选中“山”,再点击图层面板下面的“添加矢量蒙版”。

步骤 8
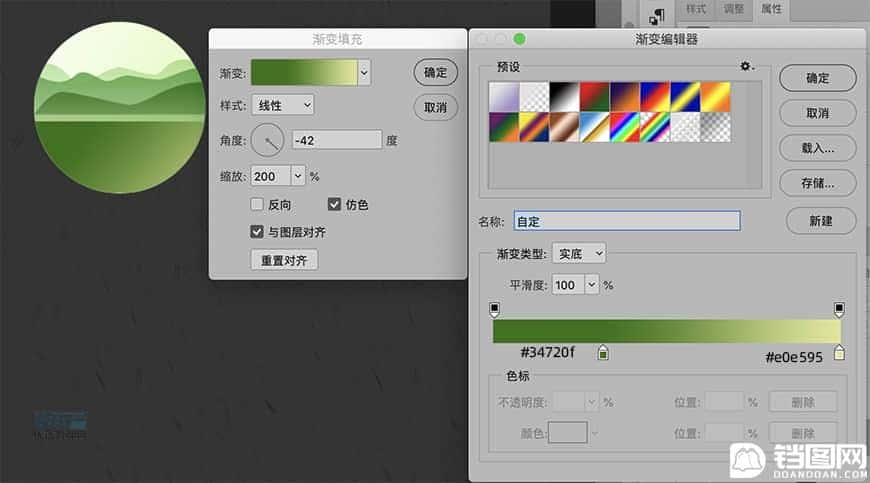
新建矩形,添加线性渐变(颜色填充:#34720f,#e0e595;角度-42;缩放200%),图层命名为“地”, Ctrl+鼠标点击图层面板上的“底圆”缩略图,选中“地”,再点击图层面板下面的“添加矢量蒙版”。

步骤 9
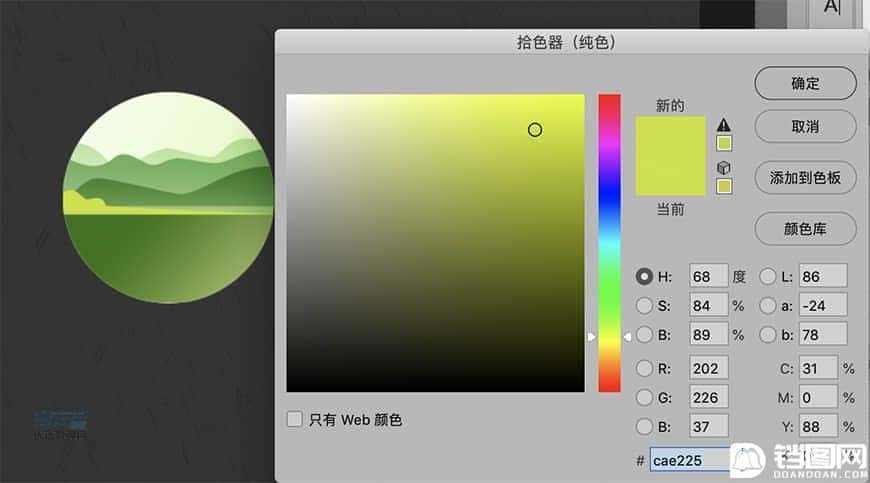
新建一个圆形,填充颜色#cae225;使用添加锚点工具和直接选择工具,调整锚点,出现想要的植物形状,如图;将该图层命名为“植物”。

步骤 10
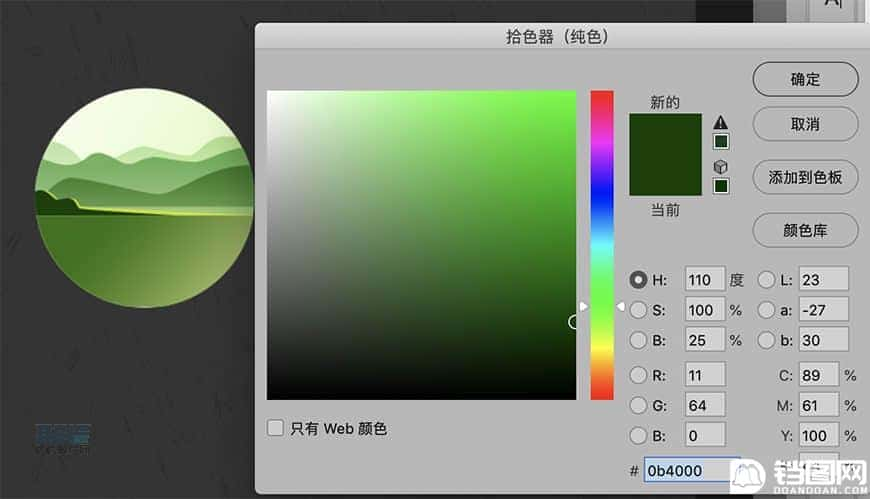
复制“植物”,重命名图层为“植物1”。更改填充颜色为# 0b4000,并将该图层向下向左移动。
将“植物”与“植物1”打组,命名为植物。Ctrl+鼠标点击图层面板上的“底圆”缩略图,选中“植物”,再点击图层面板下面的“添加矢量蒙版”。

步骤 11
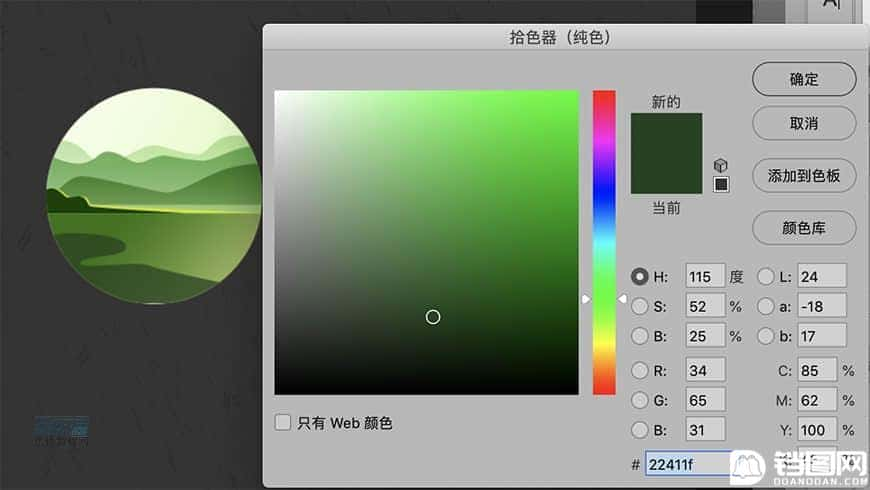
新建一个圆形,填充颜色# 22411f;使用添加锚点工具和直接选择工具,调整锚点,出现想要的田野形状,如图;将该图层命名为“田野”。

步骤 12
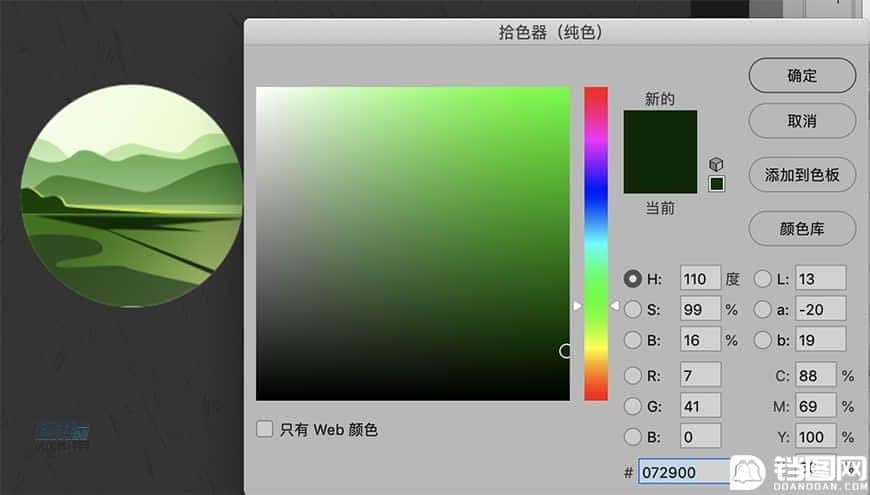
新建一个多边形,填充颜色# 072900;使用添加锚点工具和直接选择工具,调整锚点,出现想要的深色田野形状,如图;将该图层命名为“田野2”。
将“田野”与“田野2”打组,命名为田野。Ctrl+鼠标点击图层面板上的“底圆”缩略图,选中“田野”,再点击图层面板下面的“添加矢量蒙版”。

步骤 13
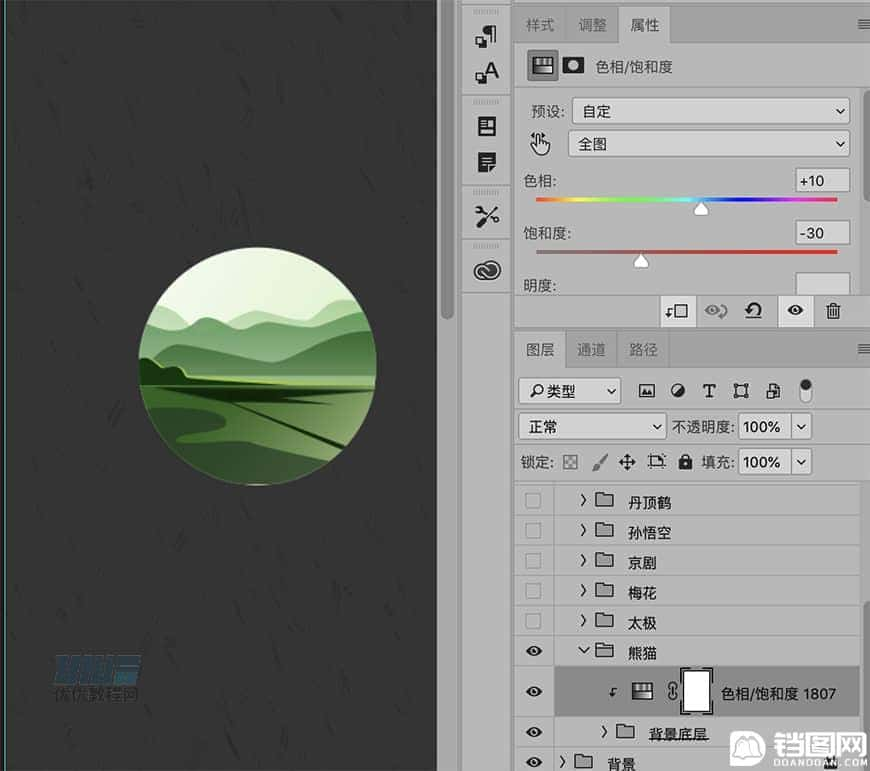
将所有背景图层打组,命名为“背景底层 “。添加色相饱和度,按住alt,创建剪切蒙版。
Tips:4-13步,也可以使用钢笔工具来勾勒出想要的形状。工具不限,达到自己想要的效果即可。

步骤 14
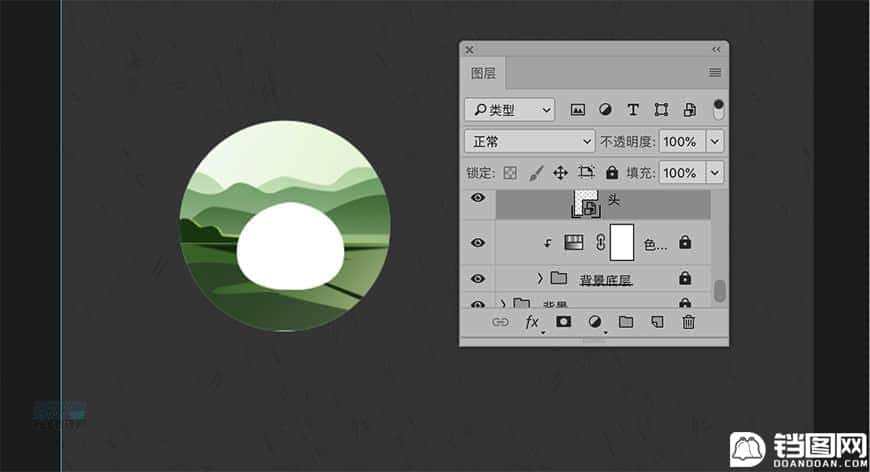
新建一个98x80px的圆,颜色为#ffffff使用直接选择工具和转换点工具调整形状,命名为“头“。

步骤 15
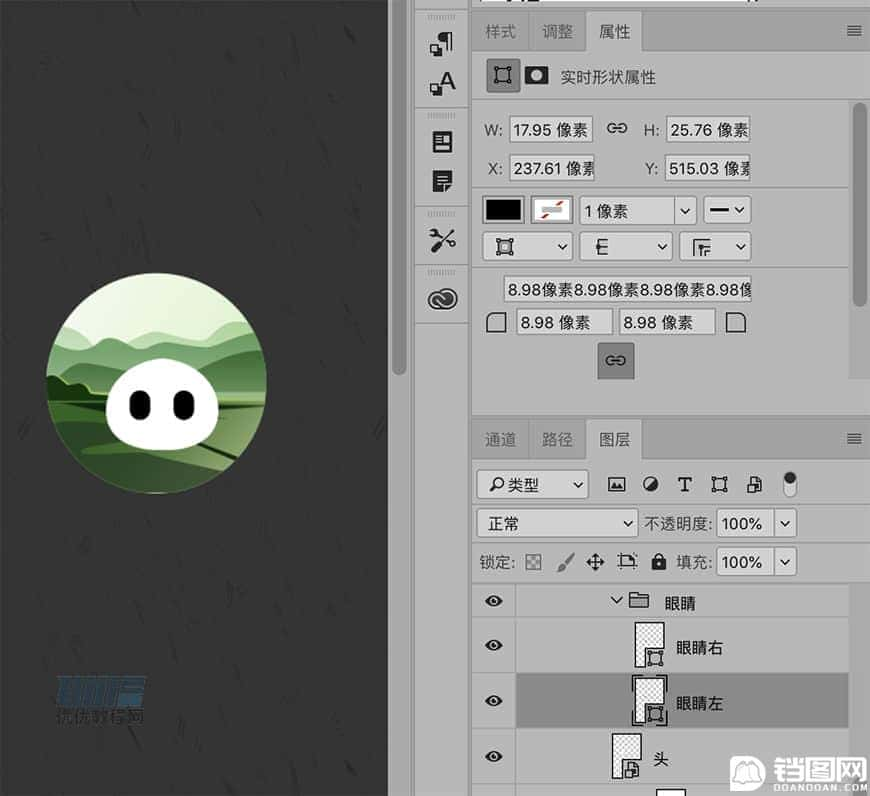
新建一个17.95×25.76圆角矩形,将圆角调至最大,颜色填充为#000000,命名为“左眼“;复制一层,重命名为”右眼“,移动位置。打组,命名为“眼睛“。

步骤 16
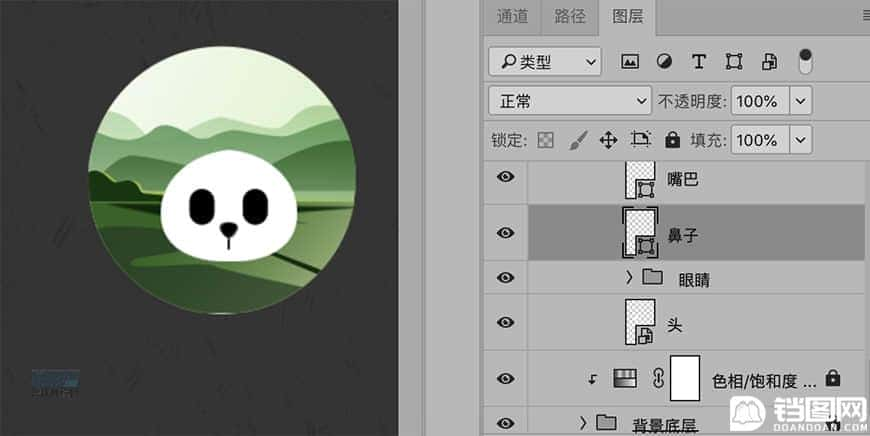
使用多边形工具新建一个12.67×11.28px的三角形,用转换点工具调整圆角,颜色填充为#000000,命名为“鼻子“。使用直线工具新建1.56×8.59px的直线,颜色填充为#000000,命名为”嘴巴“。

步骤 17
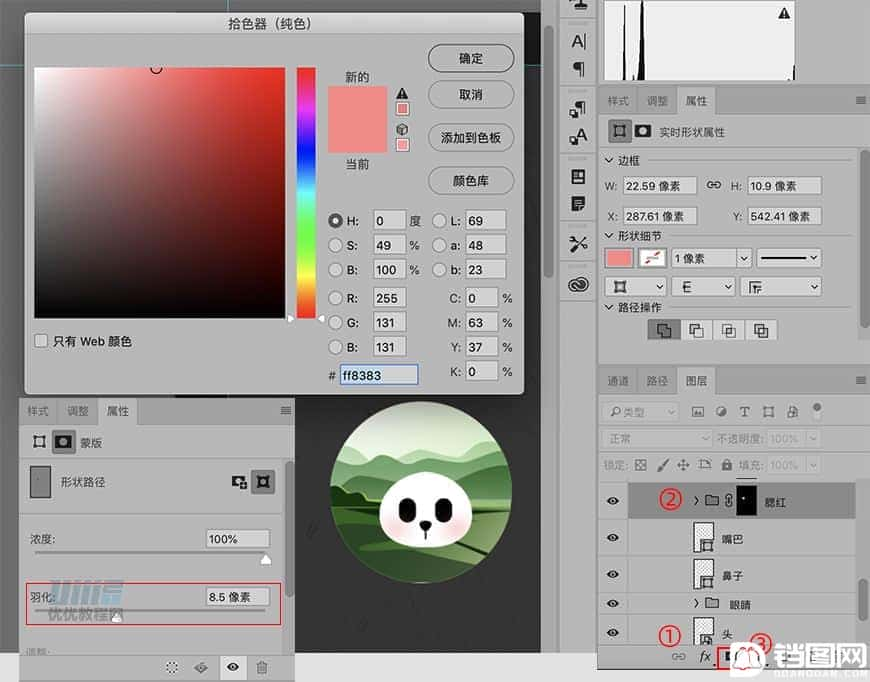
新建一个22.65×10.96px的圆,颜色填充为#ff9191,羽化调整为8.5px,命名为“左腮红“。复制一层,移动位置并重命名为”右腮红“。打组,命名为”腮红。Ctrl+鼠标点击图层“头”的缩略图,选择“腮红图层”,点击图层下方的“添加矢量蒙版“。

步骤 18
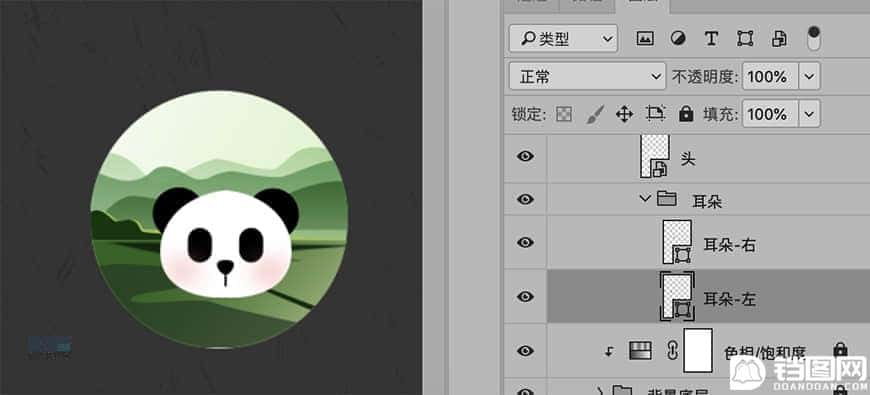
新建36.41×36.88px的圆,颜色填充为#000000,命名为“左耳“。复制一层,移动位置,重命名为“右耳“。打组,命名为“耳朵“。图层移动到”头“下面。

步骤 19
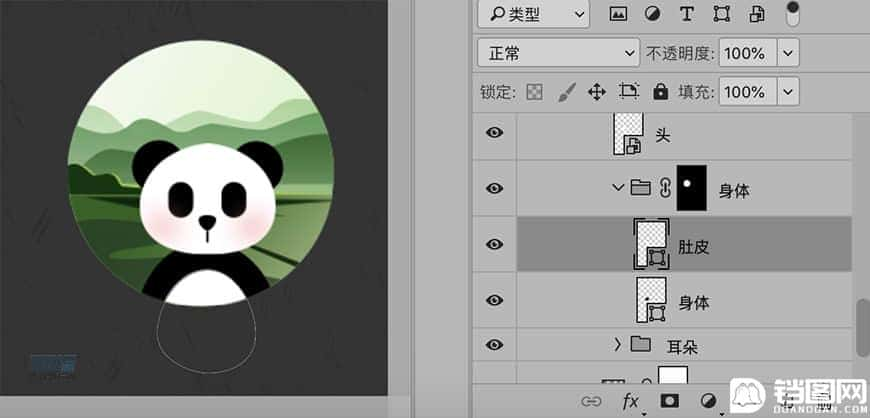
新建104.59×96.84px的圆,颜色填充为#00000,转换点工具和直接选择调整形状,命名为“身体“。复制一层,颜色填充改为#ffffff,等比缩小,重命名为”肚皮“。打组,命名为”身体“。Ctrl+鼠标点击图层面板上的“底圆”缩略图,选中“身体”,再点击图层面板下面的“添加矢量蒙版”。移动图层至图层“头“下方。

步骤 20
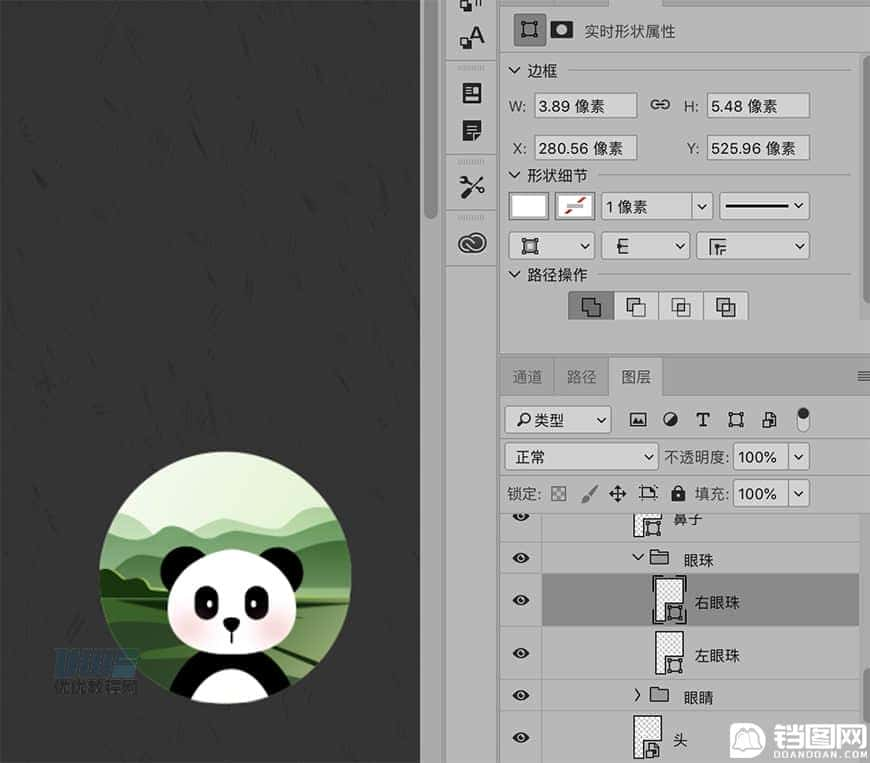
新建3.89×5.48px的圆,颜色填充为#ffffff,命名为“左眼珠“,复制一层,移动位置,重命名为”右眼珠“。打组,命名为”眼珠“,移动图层位置至”眼睛“上方。

步骤 21
竹节由4部分组成。
①:10.01×34.47px矩形,颜色填充为# 147b45;
②:略小于矩形的圆角矩形,颜色填充为# 0ea556;
③:10.01×1.43px的圆,颜色填充为# 005428;
④:10.01×2.39px的圆,颜色填充为# 005428。
复制两层,并移动位置。

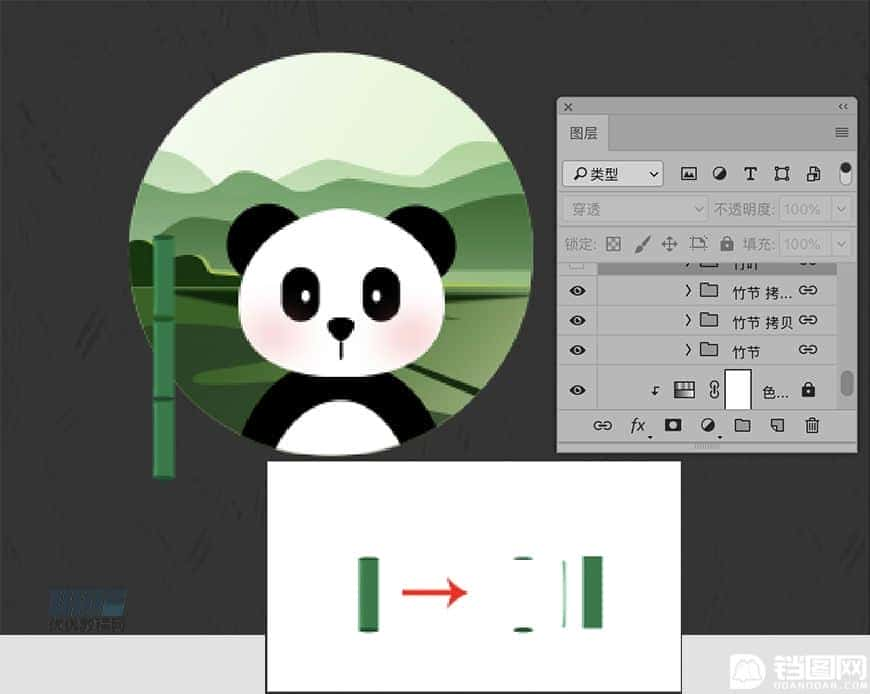
步骤 22
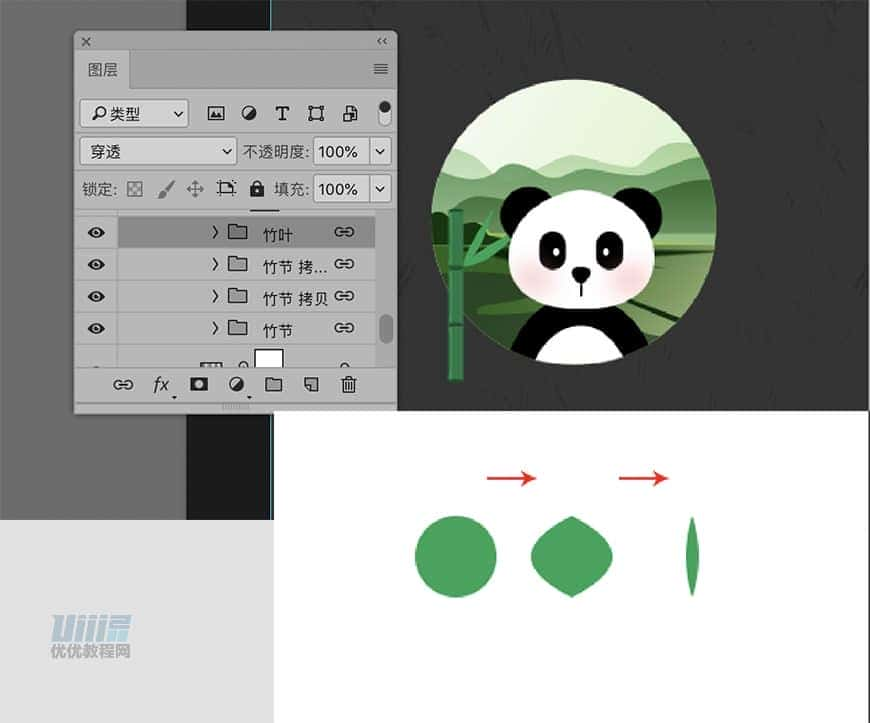
新建圆,颜色填充为#0ea556,使用转换点工具,将上下圆角改为尖角,Ctrl+T改变宽度,旋转角度,命名为“竹叶“。复制一层,旋转角度,重命名为”竹叶2“。

步骤 23
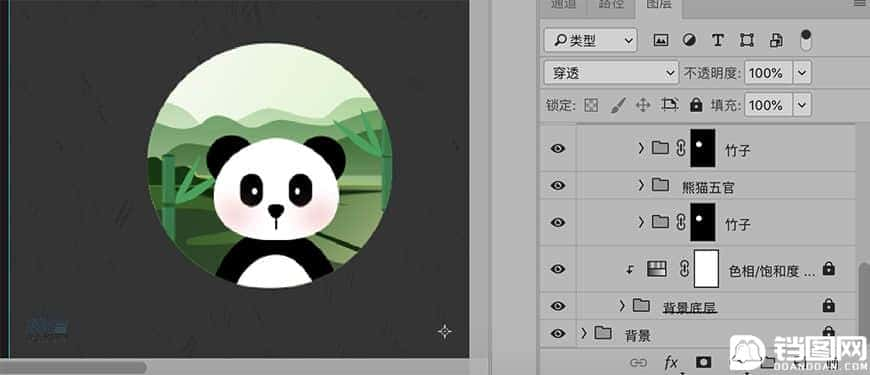
“竹叶“和”竹节“打组,明明为”竹子“调整图层位置,放置图层”耳朵“下面。Ctrl+鼠标点击图层面板上的“底圆”缩略图,选中“竹子”,再点击图层面板下面的“添加矢量蒙版”。
复制”竹子“图层,删除蒙版,重命名为”竹子2“,等比缩小“竹子2“,将”竹子2“中的“竹叶“调整位置。移动”竹子2“位置。Ctrl+鼠标点击图层面板上的“底圆”缩略图,选中“竹子2”,再点击图层面板下面的“添加矢量蒙版”。

步骤 24
除大背景图层外的所有图层打组,明明为“熊猫“。这样,一个中国标志图标就完成了。相同的思路,继续制作出其他的主题图标,就可以变成一组完整的主题图标啦。